Code as a Liberal Art, Spring 2022
Unit 1, Tutorial 3 — Wednesday, February 9
Experiments in Digital Formalism
Today we have an exciting technical lesson planned. Recall that for class Monday, we read and discussed texts that considered what I'm calling formal properties of digital media. Today we will be working with coding techniques that afford you the opportunity to experiment with these formal properties by manipulating digital objects with computer program code.
Working with this material in the context of a hands-on theory/practice class such as this affords a unique opportunity to think carefully and critically about what the digital is on a conceptual level, and then hold up those theories to the scrutiny of hands-on work with these objects of conceptual inquiry.
The hands-on work this week will manifest in relation to our conceptual work in a few ways. First we might think of it as a kind of "test" of the theory. We might ask: do those theoretical ideas actually apply when we start looking closely at digital objects and lines of code? Perhaps you'll find that your own hands-on work offers you critical insights into blindspots in the theoretical ideas that we read this week. Notably, some of the scholars who we read this week themselves have technical backgrounds and have been known to conduct their own hands-on experiments in the process of their research and scholarship (cf. the coding work of Friedrich Kittler). Second, we might think of our hands-on work as examples that illustrate some of the theoretical ideas with concrete cases. And finally, I hope that this hands-on work shapes and informs your thinking about the theoretical work this week, allowing you develop even more sophisticated conceptual understanding by virtue of the hands-on exercises.
Homework review
But first, as usual, we'll start with a bit of homework review.
We looked at two student examples of work this week:
- Homework part 1A (Thanks, Dana!)
- Homework part 1B (Thanks, Carmen!)
Numerical encoding, images, transcoding, variability
This week we're going to pick up on some ideas from the reading for this week and look at some ways to experiment with those ideas with actual programs. In particular, we're going to look at some ideas from the Lev Manovich text: digital objects as numerically encoded, modularity in the form of re-usable files and chunks of code, transcoding from one file format to another, and the easy variability of digital objects. In the background will be ideas from Kittler about encoding, and ideas about glitch techniques.
 A slide from our Monday discussion, listing what Lev
Manovich calls the five principles of new media. We will be
experimenting with these formal properties of digital machinery
today in our coding exercises below.
A slide from our Monday discussion, listing what Lev
Manovich calls the five principles of new media. We will be
experimenting with these formal properties of digital machinery
today in our coding exercises below.
In all this, we'll be working through hands-on experiments and engagement with formal qualities of the digital, to better understand the digital formalism that is the theme of Unit I. This work will also offer you opportunities for creative expression through code. With these techniques you'll be creating code to generate a variable range of creative possibilities, rather than producing digital objects yourself. In this sense, let's have a goal this week to start thinking about algorithms as automating some aspect of creative production.
First let's pause and briefly think back to our discussion Monday around digital formalism, what it is, and what it isn't. (Share reading responses from Henry & AJ.)
 A still image from Dziga Vertov's 1929 film, "Man with a Movie
Camera." In the Prologue to The Language of New
Media, Manovich uses this film to talk about the
digital. This image shows Vertov's collage techniques —
highly innovative at the time. We'll be playing with this type
of composability in the examples below.
A still image from Dziga Vertov's 1929 film, "Man with a Movie
Camera." In the Prologue to The Language of New
Media, Manovich uses this film to talk about the
digital. This image shows Vertov's collage techniques —
highly innovative at the time. We'll be playing with this type
of composability in the examples below.
Images and files; encoding, decoding, transcoding; glitch
Table of contents for the topics today: (Click each to jump down to the corresponding section.)
- Variability on the command line
- Images in Python
- Transcoding
- Numerical representation: the pixel
- Algorithms and images: filtering
- Algorithms and images: generation
- Algorithms and images: combination
I. Variability on the command line
To start, let's look at how you can leverage the power of variability within the command line interface to make your programs more dynamic, and able to respond to user input.
On the command line (open Terminal on Mac or whatever shell
you're using on Windows), we process user input
as arguments: bits of text that follow after
the command that you type. You have already seen and
used arugments on the command line. For
example, cd Coding. In this case,
the string Coding is
an argument to the cd
command. It tells the cd command what
to do — which directory to change to. Without the
argument, the cd command would only
ever be able to do one thing. To be useful, we want to be able
to indicate to this command which directory we want to
change to. That is what command
line arguments are for.
Python makes it very easy to work with command line
arguments. By using the sys library, which is short
for "system". This is a library that contains various utilities
for dealing with the computer and operating system within which
your code is running.
Command line boosterism — rah, rah, rah
If you're frustrated with the command line and would prefer to not be using it for this purpose I'd like to highlight that working with command line arguments is a powerful way to easily work with user input. Without the command line, we'd have to implement complicated graphical user interfaces to allow for user input, which would take us away from the core concepts under investigation here. (For those of you who have taken Code Toolkit: Python, or anyone who has worked with Processing, you might be thinking: but we were able to deal with user inputs graphically using Processing so easily. That's true, but those user inputs were simple things like mouse clicks and single characters. Processing user input in the form of text strings and image files is a bit harder in Processing, and very easy in the context of the command line.)
To get started, create a new file in Atom and type the following lines:
import sys print( sys.argv ) print( len(sys.argv) )
Make a new directory (new folder) for Tutorial 3, and save this
new file into that folder. Let's call
it arguments.py. Now, cd
into your new directory, and run this new program, specifying
some words after the python
command. For example:
$ python3 arguments.py spaghetti meatballs tomato sauce parmessan
Problems?
If you get errors here you can verify a few things. (1) Make sure you are not in the Python shell, i.e. make sure you see the$or#prompt and not>>>. If you do see>>>, you can typeexit()or CONTROL-D to return to the command line shell. (2) If you get a file not found error, make sure you are in the correct directory. You can typecdto see your current directory, orlsto see the contents of that directory. If you typelsand don't see your newarguments.pyfile, then typecd(note the space) and drag in the folder where you saved that file.
The last five words obviously are completely made up. You can type whatever you'd like here, and you can take more or fewer words as you wish. The output that I see when I do that is:
['arguments.py', 'spaghetti', 'meatballs', 'tomato', 'sauce', 'parmessan'] 6Obviously if you typed different arguments, you'll see something different.
What you are seeing here is a Python list. So all the stuff that we've been doing the last couple weeks with lists as data, can also be applied to user inputs in this way. See homework part 1 for an exercise about this.
So far we're merely printing out the arguments, as well as a count of how many there are. Let's actually do something useful with them.
II. Images in Python
One of the discussion points this week was about numerical encoding: the idea that all digital objects, in some sense or another, are represented within digital machines with numerical values. One way we can see this is by examining digital images.
In Python, probably the easiest way to work with digital images is to work with PIL (the Python Image Library). In coding, a library is a collection of commands bundled together under one name, that all work together. There are libraries for doing networking operations (cf. Code Toolkit), for working with human languages (cd. Coding Natural Language), and for other things like working with sounds, encryption, etc.
PIL is currently implemented by a project
called Pillow, so that is the name we need to
reference when installing this library. Hopefully you all have
this installed. (See the prep
for Tutorial 1 for notes.) If you don't have this installed
yet, on the command line you can run pip3
install pillow.
Now, let's try to use some command line arguments to access a digital image file from Python. Working in the same file, add the following lines. (Remember, new code will always be in blue.)
import sys from PIL import Image print( sys.argv ) print( "Arguments count: " + str(len(sys.argv)) ) img = Image.open( sys.argv[1] ) print("You typed the filename: " + sys.argv[1] ) print("This is a " + img.format) print(img.format_description) print("Size: " + str(img.size) )
Now, add an image file to this directory. You can copy any image from your computer into this folder. If you need an image to work with, you can use this one: fire.jpg. Just right-click on that, click "Save Link As" (or your browser's equivalent) and save the image into the folder you're currently working in.
Now run your Python program and specify your image file by filename as a command line argument. You should see some output like this:
$ python3 arguments.py fire.jpg ['arguments.py', 'fire.jpg'] Arguments count: 2 You typed the filename: fire.jpg This is a JPEG JPEG (ISO 10918) Size: (720, 480)
If you type a filename that doesn't exist, you will receive an error. Or if you type a file that is not an image, you will also receive an error. And if you don't type any arguments, you will also receive an error. Yikes, lots of possible errors! Some of these are too complicated to prevent right now, but there is one that we can prevent. Preventing user input from triggering errors is called error handling and is a very important coding technique when working with variability. You (probably) don't want possible user values to crash your program. Let's add some error handling to this code:
import sys from PIL import Image print( sys.argv ) print( len(sys.argv) ) if len(sys.argv) != 2: exit("This command requires one argument: the name of an image file") img = Image.open( sys.argv[1] ) print("You typed the filename: " + sys.argv[1] ) print("This is a " + img.format) print(img.format_description) print("Size: " + str(img.size) )
That should make this a slightly more user-friendly command. Try running this now with no arguments (or more than one) and see what happens.
III. Transcoding
Another principle of new media from the Manovich reading was transcoding: a process of translating a digital object from one encoding scheme into another. For example, converting one type of image file into a different type.
The Python Image Library makes this quite easy. When you try to
save a file using Pillow, the save() command
examines the name of the file that you specify, tried to
determine what type of encoding is implied by that, and
automatically converts the image to this encoding before
saving. Quite
convenient. (See Tutorial
1, part IV for background explanation on file
types and extensions.)
Let's continue with the above example:
import sys
from PIL import Image
print( sys.argv )
print( len(sys.argv) )
if len(sys.argv) != 2:
exit("This command requires one argument: the name of an image file")
img = Image.open( sys.argv[1] )
print("You typed the filename: " + sys.argv[1] )
print("This is a " + img.format)
print(img.format_description)
print("Size: " + str(img.size) )
img.save( sys.argv[1] + ".jpg" )
img.save( sys.argv[1] + ".gif" )
img.save( sys.argv[1] + ".tiff" )
img.save( sys.argv[1] + ".png" )
Try running that command, specify an image filename, and see
what happens. Type ls after running it
to see.
When I do this, I see additional files created in my directory:
fire.jpg.gif fire.jpg.jpg fire.jpg.png fire.jpg.tiffand I'm able to open these to view them.
The "double" extension shouldn't be an issue. Your operating system will pay attention only to the last few characters to determine the file type. But if that bothers you, you could add this code to better name the files:
import sys from PIL import Image import re print( sys.argv ) print( len(sys.argv) ) if len(sys.argv) != 2: exit("This command requires one argument: the name of an image file") img = Image.open( sys.argv[1] ) print("You typed the filename: " + sys.argv[1] ) print("This is a " + img.format) print(img.format_description) print("Size: " + str(img.size) ) base_filename = re.sub("\.[a-zA-Z0-9]*", "", sys.argv[1]) img.save( base_filename + ".jpg" ) img.save( base_filename + ".gif" ) img.save( base_filename + ".tiff" ) img.save( base_filename + ".png" )
(Remember that changed code will be in orange.)
This transcoding file converter tool might not seem that useful, since you could easily do the same thing in Preview (on Mac) or the equivalent tool on Windows. But the potential usefulness of this idea comes into play if you needed to batch convert many files from one format to another. We'll talk next week how you can open many files at once. Or, if you wanted to implement a tool like Preview yourself in Python.
IV. Numerical representation: the pixel
Let's move on to think about the ways that digital objects are always represented internally to digital machinery as collections of numerical data. In particular, let's focus on digital images.
Digital images are comprised of pixels. These are essentially the atomic unit of digital imagery.
There are many different types of digital image files, usually called formats. You already know many of these: JPEG, PNG, TIFF, GIF, bitmaps, etc. Each of these different formats uses different techniques and algorithms for encoding a visual image as digital data. But you can think of all these digital images as comrpised of pixels, each one a small dot of color, arranged in a grid, each dot of color encoded as a numberical value.
Are all images really grids of pixels? Strictly speaking, not all images are stored internally as grids of pixels because many image formats use compression algorithms: efficiency tricks that allow an image to be comprised of less data, and hence a smaller file size. JPEGs are a prime example. But even for image formats that use compression, when you are working with JPEGs (or any image files) in computer programs, they all nearly always get translated into grids of numerical pixel values to be manipulated by computer program code.
Internal to most computer programs, you can think of the pixels of an image either arranged in a grid, with rows and columns, or, as a long list, in which all the rows of the grid are concatenated altogether into one long list.
Generally, the first pixel of an image is the dot located
visually at the top-left corner of the image. In a list, this
means that the index of the first pixel in the
list will be 0. But when we're thinking about
pixels in a grid, each pixel will be indicated
by two indices, two numbers, refered
to as coordinates.
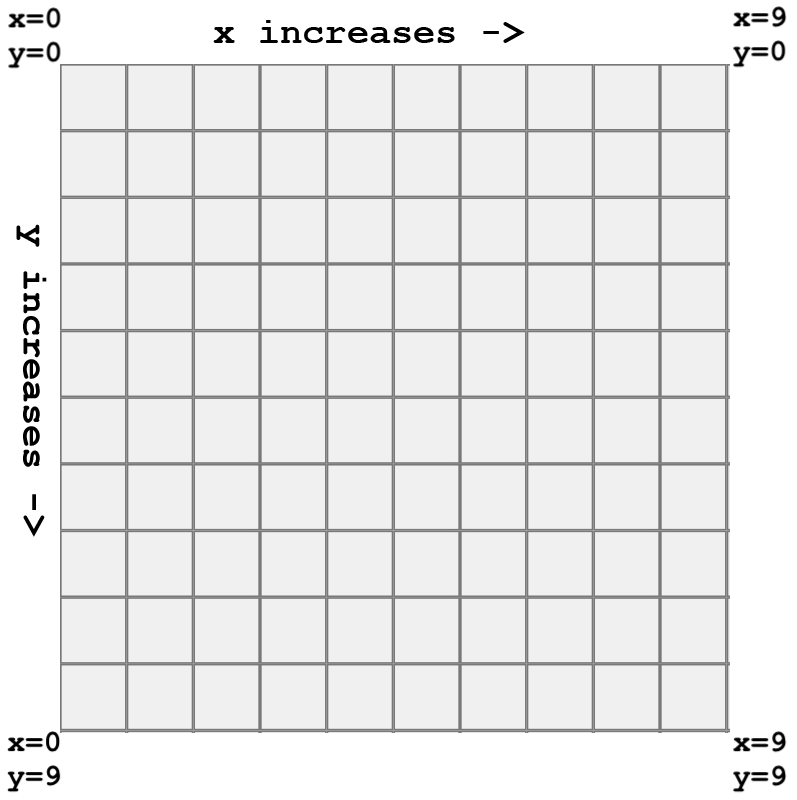
In most computer graphics contexts, the top-left corner of the
pixel grid is indicated with 0,0. The horizontal dimension is
always specified first and is referred to as x, and
the vertical dimension is always specified second and is
referred to as y.

What would be the coordinates of this pixel?
It would be 2,3 — remember, we start counting
from 0,0.
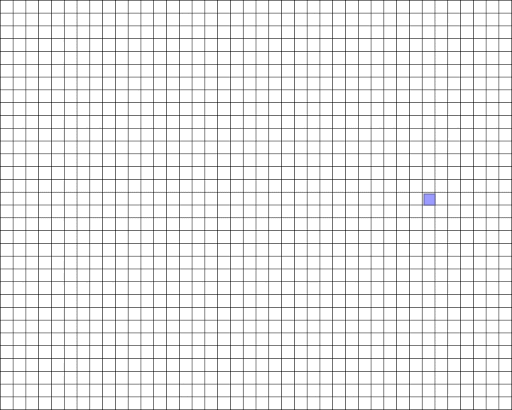
What about the coordinates of this pixel?

I would not recommend actually trying to count those! Instead
you can approximate. Maybe x=30
and y=15?
Computers require us to be precise, but we can comply with that precision while also being loose and approximate in achieving the goals that we're working toward. We can leave space to play, experiment, estimate, and work by trial-and-error.
The numbers of a pixel. Each pixel is usually represented by 1, 3, or 4 numbers. When one number, it corresponds to a shade of gray. When three numbers, it corresponds to red, green, and blue, which combine to form all the colors that a system can display. When four numbers, the fourth correponds to opacity, usually referred to as alpha: how see-through is this pixel.
Each pixel value generally goes from 0 to 255.
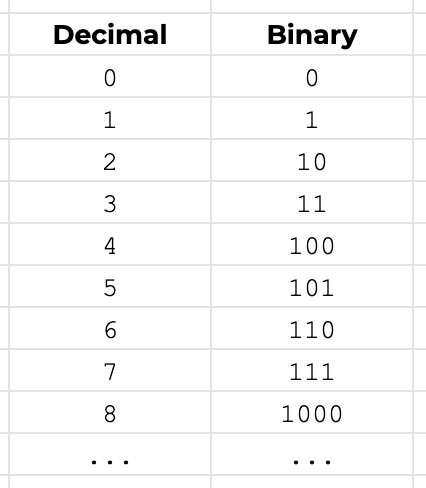
Why 255? Everyone knows computers represent numerical values internally with binary numbers. Binary counting goes like this:

We can almost think of that as a variable trace table for an algorithm that is simply counting in binary. If you scrutinize that, you might start to see some patterns. Two binary digits can represent up to the number 3, three binary digits can represent up to 7. If we continued, you'd see that four binary digits can represent up to 15. The pattern here is that
ndigits in binary can represent2n-1values. (2 to the 2nd power is 4, minus 1 is 3; 2 to the 3rd power is 8, minus 1 is 7; etc.)You may already know that one single binary digit is called a bit (from Binary digIT). You may have also heard the term byte. A byte is defined in digital machinery as eight bits strung together. The name comes from a cutesy play on the term bit. Think of it as a dad joke from a 1950s computer scientist that the world has been stuck with ever since. Sometimes a byte is called a word.
A byte is a common unit of binary data. What is the largest number that can be represented by a byte? Remember
2n-1. Can anyone answer? (Highlight to see.) 255. 2 to the 8th power is 256, minus 1 is 255.So, each pixel is represented by one, three, or four bytes, depending on the type of color, as described above.
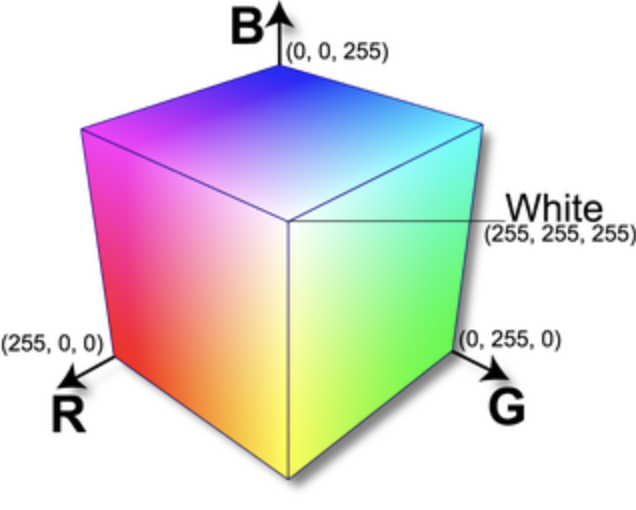
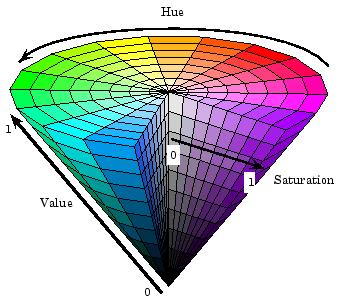
Thinking of color as space. I said that pixels are represented by three color components (red, green, and blue), and that is not always true. There are other models that we think of for representing color. Thinking about these it can be useful to imagine them spatially. In the diagrams below, on the left, we have R, G, B space, as a cube. Pay attention to how red, green, and blue are specified, and how they combine. On the right side is an alternative model called Hue, Saturation, Value. In this scheme, hue is represented by a value 0-360 corresponding to moving around the circular part of this cone; value moves up corresponding to how light or dark the color is; and saturation corresponds to the distance from the center to the edge of the circle. A color with low saturation appears more gray, brightness determines whether that gray would be more white or black, and hue is the actual shade of the color.
I share this with you because when working with color in computer programs, it is often much easier to do more powerful things using the HSV model. Often these different schemes are even called colorspaces, a term you may have encountered in various digital tools like the Adobe Creative Suite. With this representation, we can have one number ranging from 0 to 360 to represent all colors of the spectrum: red, orange, yellow, green, blue, indigo, violet ("ROY G BIV"). With the RGB model, moving through the spectrum like this would be very difficult. We'll see some examples of this in our code for today.


V. Algorithms and images: filtering
Let's see how we can apply some algorithmic techniques that we've coded so far to digital images.


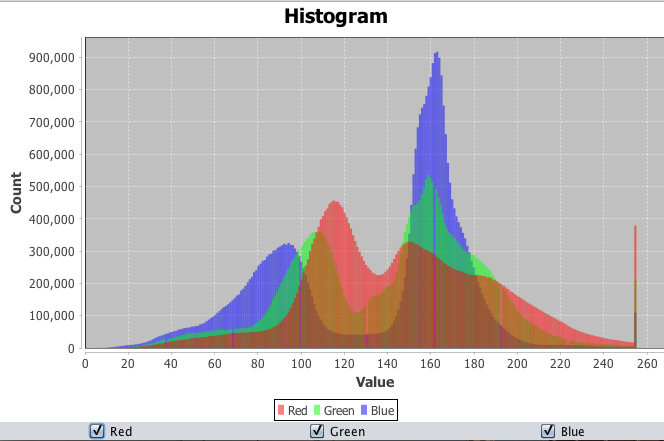
The image on the left is a histogram that shows the relative amounts of various color components (red, green, and blue) in a digital image. The image on the right is the result of a filter applied to replace all colors in the image with only 4 or 5 colors, determined based on the brightness of pixels in the original.
The code sample below opens an image and applies a filtering algorithm which loops over the image, pixel by pixel, checking each one for brightness. Pixels that are below a certain level of brightness are simply replaced with white. A sample output of what this looks like is below.
Example 0: Filtering image pixels
from PIL import Image
img = Image.open("fire.jpg")
new_img = img.convert(mode="HSV")
(width,height) = new_img.size
for x in range(width):
for y in range(height):
pixel = new_img.getpixel((x,y))
if pixel[2] < 50:
new_img.putpixel( (x,y), (0,0,255) )
new_img.convert(mode="RGB").save("new.jpg")
The [2] here in pixel[2] corresponds
to the "V" value of the pixel color. In the HSV image mode,
pixel colors are not specified as R,G,B values but rather in
terms of hue, saturation, and brightness. Remember that in
Python as in most programming languages, data structures are
indexed starting with 0. So pixel[0] refers to the
hue, pixel[1] to the saturation,
and pixel[2] to the value or brightness. Checking
for pixel[2] < 50 is a way to check for dark
pixels (i.e., pixels with low brightness).


VI. Algorithms and images: generation
Now let's explore working with algorithms to generate digital images by making numerical patterns. We can do this in the most rudimentary way possible: by manipulating lists of pixels.
As you work with code and computers, you will start to realize that often the most "basic" way of doing something turns out to be the most complicated. The more we try to strip away layers of complexity in computing, the harder tasks become. For example, so-called "high level" programming languages (like Python or Java) are much easier to write than "low level" languages (like C or assembly). All those layers usually add ease of use. They automate the minutia and details of tasks. But working with higher level parts of the system means we often don't get to experience how computers work at more granular levels — it takes you "farther" away from the machine, and from a hands-on grasp of the specific formal properties that we're experimenting with in this unit.
One of the things we're doing in this first unit of the semester as we focus on digital formalism is grapple with some of these lower levels.
Let's start by creating a very small image by building up a list of pixels. Create a new file in Atom and type the following:
Example 1: Creating a simple 10x10 image
import sys
from PIL import Image
if len(sys.argv) != 2:
exit("This program requires one argument: the name of the image file that will be created.")
# Make a new 10x10 image
img = Image.new("RGB", (10,10) )
img.save(sys.argv[1])
Try running this. First of all, you'll see that if you don't type one argument you get a helpful error message. But then you should see that whatever filename you pass will be created as a tiny digital image, that is all black. Let's add some color to it by creating pixels:
import sys
from PIL import Image
if len(sys.argv) != 2:
exit("This program requires one argument: the name of the image file that will be created.")
# Make a new 10x10 image
img = Image.new("RGB", (10,10) )
data = []
for i in range(100):
pixel = (i, 0, 0)
data.append( pixel )
img.putdata(data)
img.save(sys.argv[1])
With this code, we're making a new array. Then we are looping
from 0 to 99. That's because a 10x10 image will require 100
pixels, and remember that in computer programs lists almost
always start with 0. Inside that loop, as the
variable i increases from 0 to 99, we're
using i as the red component of a pixel value in
the variable called pixel, then
using append() to add that to a list. Finally, when
the loop is complete, we use a Pillow command
called putdata() to add that list of pixels into
the new image.
Run that and see what it looks like. If you open the resulting image with a program like Preview and zoom in, you should see something like this:
Can you try to do some more interesting things with these pixels values? Here's an attempt:
import sys
from PIL import Image
if len(sys.argv) != 2:
exit("This program requires one argument: the name of the image file that will be created.")
# Make a new 10x10 image
img = Image.new("RGB", (10,10) )
data = []
for i in range(100):
pixel = (i, 0, 255-i)
data.append( pixel )
img.putdata(data)
img.save(sys.argv[1])
What other patterns can you create with that loop?
As a next step, try simply making a larger image. Here I'll make a 400x400 pixel image. That means 160,000 pixels total:
import sys
from PIL import Image
if len(sys.argv) != 2:
exit("This program requires one argument: the name of the image file that will be created.")
# Make a new 400x400 image
img = Image.new("RGB", (400,400) )
data = []
for i in range(160000):
pixel = (i, 0, 255-i)
data.append( pixel )
img.putdata(data)
img.save(sys.argv[1])
This works in some sense. If you open the resulting image and zoom in you'll see a thin stripe of gradient in the top row of the image. But technically this has some errors. The pixel values are going to get very large as the loop increases, larger than 255. So this might create some glitchy images, depending on the image format.
The modulo operator (%). One way
you could improve on this behavior is to use our old friend
the modulo operator: %.
As I've mentioned, modulo is a very powerful idea in computer science and computer programming. If you ever have a variable that you are incrementing, but you want to constrain it to not exceed some maximum value, you can use modulo. In this case, we have a variable that is looping over every pixel in the image, but we want our pixels to stay in the 0-255 range.
Have a look at another example and step through to make sure you understand what's going on here:
>>> for i in range(10): ... print(i % 3) ... 0 1 2 0 1 2 0 1 2 0
When i is 0, 1, or 2, the remainder
when i is divided by 3 is simply 0, 1, and 2,
respectively. (e.g. 3 goes in to 2 zero times, with a remainder
of 2.) But when i equals 3, the remainder is 0
— because 3 goes in one time, with no remainder. And
when i equals 4, 3 goes in one time with remainder
1. And the pattern continues.
We can use this in our pixel example by incrementing a looping
variable, and applying a % 255 to ensure that the
variable never increases beyond 255:
Example 2: Introducing the modulo operator
import sys
from PIL import Image
if len(sys.argv) != 2:
exit("This program requires one argument: the name of the image file that will be created.")
# Make a new 400x400 image
img = Image.new("RGB", (400,400) )
data = []
for i in range(160000):
pixel = (i%255, 0, 0)
data.append( pixel )
img.putdata(data)
img.save(sys.argv[1])
If you run this, you should see a 400x400 image comprised of small gradients as the red component of the pixel values increase to 255 and then reset to 0.
Play with this new technique and see what you can get. What if you use different modulo values on the red, green, and blue components.
Pixels on the x,y grid. Remember, we can work with pixels on the x,y grid, horizontally and vertically as well. Not just one single list of pixels.
Create a new file in Atom and type the following:
Example 3: Working with pixels on as a grid
import sys
from PIL import Image
if len(sys.argv) != 2:
exit("This program requires one argument: the name of the image file that will be created.")
# Make a new 400x400 image
img = Image.new("RGB", (400,400) )
for y in range(400):
for x in range(400):
pixel = (x % 255, 0, y % 255)
img.putpixel( (x,y), pixel )
img.save(sys.argv[1])
This code, called a nested loop, first loops
from 0 to 400 incrementing y each time, and each
time it increments y, it then loops again from 0 to
400, incrementing x each time. That means the code
inside the inner loop will operate on all pixels
one at a time, based on their x,y values. Here I'm
using x to control the red value,
and y to control the blue. Run this and see what
that pattenr looks like.
x,
from left to right, and blue increases with y, from
top to bottom.
Modulo is also very useful to determine even and odd
numbers. If n % 2 is zero, that
means n is divisible by 2, which means that it is
even. Similary if n % 3 is zero, that means it is
divisible by 3, and so on. We can use this fact to create
interesting repetitions and striping behavior:
Example 4: Using modulo and the pixel grid to make stripes
import sys
from PIL import Image
if len(sys.argv) != 2:
exit("This program requires one argument: the name of the image file that will be created.")
# Make a new 400x400 image
img = Image.new("RGB", (400,400) )
for y in range(400):
for x in range(400):
r = 0
b = 0
if x % 50 == 0:
b = 255
if y % 20 == 0:
r = 255
if y % 30 == 0:
r = 255
b = 255
pixel = (r, 0, b)
img.putpixel( (x,y), pixel )
img.save(sys.argv[1])
As a last step here, we can use the modulo
operator not just checking equality (==)
but checking ranges, with <
and >. Have a look at this example and its
output:
Example 5: Using modulo, the pixel grid, and greater than / less than operators
import sys
from PIL import Image
if len(sys.argv) != 2:
exit("This program requires one argument: the name of the image file that will be created.")
# Make a new 400x400 image
img = Image.new("RGB", (400,400) )
for y in range(400):
for x in range(400):
r = 0
g = 0
b = 0
if x % 50 > 25:
r = 255
if y % 50 > 25:
b = 255
if x % 100 > 50 and y % 100 > 50:
g = 255
pixel = (r, g, b)
img.putpixel( (x,y), pixel )
img.save(sys.argv[1])
VII. Algorithms and Images: Combination
This is as far as we got in class. I encourage you to play with the below examples while doing the homework for this week, and we'll pick up here next week in class.
Example 6: Combining images
import sys
from PIL import Image
if len(sys.argv) != 3:
exit("This program requires two arguments: the name of two image files to combine.")
# open both images
img1 = Image.open( sys.argv[1] )
img2 = Image.open( sys.argv[2] )
# resize both images so they are no bigger than 400x400
# but preserve the original aspect ratio
img1.thumbnail( (400,400) )
img2.thumbnail( (400,400) )
# make a new image 600x600, with a white background
new_image = Image.new( "RGB", (600,600), "white" )
# paste in the first image to the upper-left corner (0,0)
new_image.paste(img1, (0,0) )
# paste in the second image, to (200,200)
new_image.paste(img2, (200,200) )
# save the resulting image
new_image.save("new.jpg")
Example 7: Combining images with transparency
import sys
from PIL import Image
if len(sys.argv) != 3:
exit("This program requires two arguments: the name of two image files to combine.")
# open both images
img1 = Image.open( sys.argv[1] )
img2 = Image.open( sys.argv[2] )
# resize both images so they are no bigger than 400x400
# but preserve the original aspect ratio
img1.thumbnail( (400,400) )
img2.thumbnail( (400,400) )
# make a new image 600x600, with a white background
# Note that this image now has an "alpha" component
new_image = Image.new( "RGBA", (600,600), "white" )
# paste in the first image to the upper-left corner (0,0)
new_image.paste(img1, (0,0) )
# add some transparency (alpha) to the second image
img2.putalpha(128)
# paste in the second image, preserving its new transparency
new_image.alpha_composite(img2, (200,200) )
# save the resulting image
# Note that we must convert it to RGB with no alpha to save it as a JPEG
new_image.convert("RGB").save("new.jpg")
# Alternatively, we could have avoided converting by saving it to a
# PNG like this (since PNGs allow alpha):
# new_image.save("new.png")
Example 8: Combining images with transparency based on pixel values of the source image
import sys
from PIL import Image
if len(sys.argv) != 3:
exit("This program requires two arguments: the name of two image files to combine.")
# open both images
img1 = Image.open( sys.argv[1] )
img2 = Image.open( sys.argv[2] )
# resize both images so they are no bigger than 400x400
# but preserve the original aspect ratio
img1.thumbnail( (400,400) )
img2.thumbnail( (400,400) )
# make a new image 600x600, with a white background
# Note that this image now has an "alpha" component
new_image = Image.new( "RGBA", (600,600), "white" )
# paste in the first image to the upper-left corner (0,0)
new_image.paste(img1, (0,0) )
# convert the second image to a new image with transparency (alpha)
img2_alpha = img2.convert("RGBA")
# modify the second image, make all bluish pixels totally transparent
# (meaning that alpha the fourth argument will be 0)
(width,height) = img2_alpha.size
for x in range(width):
for y in range(height):
(red,green,blue,alpha) = img2_alpha.getpixel((x,y))
if blue > red and blue > green:
img2_alpha.putpixel( (x,y), (0,0,0,0) )
# paste in the second image, preserving its new transparency.
# Note that this time I'm placing it at 0,0 to show the transparent overlay
new_image.alpha_composite(img2_alpha, (0,0) )
# save the resulting image
# Note that we must convert it to RGB with no alpha to save it as a JPEG
new_image.convert("RGB").save("new.jpg")
# Alternatively, we could have avoided converting by saving it to a
# PNG like this (since PNGs allow alpha):
# new_image.save("new.png")
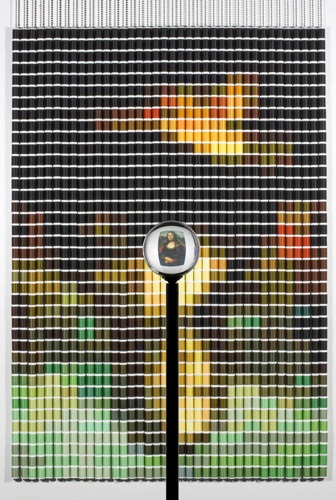
 Devorah Sperber, "After the Mona Lisa
8."
Devorah Sperber, "After the Mona Lisa
8."