Code Toolkit: Python, Spring 2025
Week 8 — Friday, March 14 — Class notes
Today in class we reviewed functions from last week's class notes and reviewed other concepts that the class asked about.
Table of contents
- Fonts and displaying text
- Clickable text (or clickable anything)
- Collision detection
- Functions and levels
I. Fonts and displaying text
First we talked about how to display text in the draw window.
a. Basics
We looked at this bit of sample code:
def setup():
global f
size(800,800)
f = loadFont("GillSans-Light-48.vlw")
def draw():
background(255)
fill(155,155,255)
textSize(100)
textFont(f)
text("hello", 10, 200)
We talked about the various parts of the Processing reference that explain this, namely:
The main idea here is that you draw text on the screen using
the text() command, which takes
a string of the text to be displayed (a
sequence of characters in double quotes), and the x,y
coordinates specifying where on the window you want the
text to be placed.
You modify the behavior of this command by preceding it with
other commands that specify things like color — similar to
other commands we're already comfortable with
like rect() and ellipse(). In the
above example, I have used fill() to specify the
color that this text will be displayed as.
I have also used textFont() to specify what font
face will be used to display this text. Note that I am using a
variable f, which I define (and declare
as global) in setup(). Here is where
things can get a little tricky to understand.
b. loadFont() and "Create Font..." in the menu
If you try to run this code as is, you will likely get an error message that states:
"Could not load font ... Make sure that the font has been copied to the data folder of your sketch."The error is informative and indicates what you need to do:
In the Processing IDE, click on the "Tools" menu and click
"Create Font..." This will open a list of all fonts that you
have installed on your system. Select the font fact and size
that you wish to use, copy the text in the "Filename" field, and
click "OK". This will save a font file (a .vlw
file) to your sketch's data folder. (You can verify this by
clicking "Sketch" in the menu and clicking "Show Sketch Folder",
or click ⌘K on Mac, and open the "data" folder.)
Now, the loadFont() command should work as long as
you specify the font name exactly as it appears in
the .vlw filename in your data folder.
Why put loadFont()
in setup()? As we talked about with
images, you should put loadFont() inside
the setup() block so that it is only run once, as
this is a more time consuming operation. Then you can
specify textFont() inside the draw()
block to use this font over and over.
c. textSize()
Note that in my example above I am also
using textSize(), and in this case I am specifying
a different size than the font I have
loaded. The textSize() command is optional. By
default, Processing will use the font size that you specified
when creating your .vlw file. If you do
specify a size with textSize(), Processing will
draw the font at whatever larger or smaller size you specify,
but some distortion may occur. If you want to make sure that
does not happen, load font files for each size you wish to use
and specify them with loadFont(), creating
different variables for each (making sure that you have run
"Create Font..." for each). For example:
f12 = loadFont("GillSans-Light-12.vlw")
f48 = loadFont("GillSans-Light-48.vlw")
f100 = loadFont("GillSans-Light-100.vlw")
(jump back up to table of contents)
d. The createFont() command
If you don't like click "Create Font..." in the menu and
calling loadFont(), there is a different,
equivalent approach, but not always better.
You can use the Processing command createFont() to
dynamically create a font file at run time.
To do this, I would modify the setup() block in my
above example like this:
def setup():
global f
size(800,800)
f = createFont("GillSans-Light",48)
Now f is a font variable just as before, and I can
specify it with the textFont() command as before.
The risk here is that you do not necessarily know if
the GillSans-Light font exists on this system or
not. If the font you specify does not exist on the system your
code is running on, you will probably end up seeing some generic
default system font. (You can use the PFont.list()
to query all the fonts available on the current system, but I
will not go into that in these notes.) So, creating the font
file manually with "Create Font..." might be a little tedious,
but is also a way to manually check that the font you are trying
to use exists.
II. Clickable text (or clickable anything)
We also looked at how you could make text (or anything) clickable. We did that by adding the below code block to the above example:
def mousePressed():
if mouseX > 10 and mouseX < 110 and mouseY > 180 and mouseY < 200:
background(255,255,0)
This simply adds a def mousePressed() block
for event handling on the mouse pressed event,
and inside that block, checks whether mousseX
and mouseY are within some coordinates that
correspond to the location and size of the text. We determined
these coordinates by trial and error, since we can't easily
know the exact size of text because of variable width fonts.
In this case, the clickable thing is text, but you could use this same principle to check whether any area of the screen is clicked, whether that is a drawn shape, raster image, or something else.
In this particular example, when the text is clicked, we flash a yellow background. You could change that behavior by changing some other state variable, like the size, color, quantity of other things being drawn, or something like a level.
(jump back up to table of contents)III. Collision detection
Building on the logic in section II above, we looked at how you could implement more collision detection between two objects.
a. Rectangular shapes: subtraction and absolute value
First we looked at the following code example:
def setup():
global x, y, bgcolor
size(800,800)
noStroke()
rectMode(CENTER)
x = 0
y = 400
bgcolor = color(255)
def draw():
global x, y, bgcolor
background(bgcolor)
fill(255,155,155)
rect(400,400,80,80)
fill(155,155,255)
rect(x,y, 50,50)
if abs(400 - x) < 65 and abs(400 - y) < 65:
bgcolor = color(255,0,0)
else:
bgcolor = color(255)
def keyPressed():
global x, y
if key == 'a':
x = x - 5
elif key == 'd':
x = x + 5
elif key == 'w':
y = y - 5
elif key == 'x':
y = y + 5
Note that I have called rectMode(CENTER) here. That
is just so that the first two arguments of rect()
will correspond to the middle of the rectangle rather
that top-left corner. This will make the math around detecting
collisions a little easier to understand.
This code draws one rectangle (of a reddish color) at x=400,
y=400, which is of size 80. This uses hardcoded values so it
will not move at all. The code then draws another (blueish)
rectangle using the variables x and y
of size 50. The values of these variables are modified in
the def keyPressed() block, in accordance with
whether the user presses the keys 'a'
(move left), 'd' (move
right), 'w' (up),
or 'x' (down).
Finally, the if statement checks if the two
rectangles are overlapping (i.e. "colliding"). It
checks if the difference between 400
and x (calculated by subtraction) is less than 65
(half of the first rectangle plus half of the second), and also
the same for y.
I use abs() here which is absolute
value (removes the negative sign of the value) so
that 400-350 would yield the same value
as 350-400. We don't care whether the blue
square is to the left or right of the red square, we just want
to know how far away it is. Or in other words, we're
calculating distance here, and negative distance doesn't
really make sense.
b. Circular shapes: the the dist() function
As you can see from running the above example and playing around
with the controls, using subtraction and abs() for
both the x and y dimensions works well for rectangular
shapes. What if you want to do something circular?
This code builds on the previous example. Note the modified lines in orange.
def setup():
global x, y, bgcolor
size(800,800)
noStroke()
rectMode(CENTER)
x = 0
y = 400
bgcolor = color(255)
def draw():
global x, y, bgcolor
background(bgcolor)
fill(255,155,155)
ellipse(400,400,80,80)
fill(155,155,255)
ellipse(x,y, 50,50)
if dist(400,400, x,y) < 65:
bgcolor = color(255,0,0)
else:
bgcolor = color(255)
def keyPressed():
global x, y
if key == 'a':
x = x - 5
elif key == 'd':
x = x + 5
elif key == 'w':
y = y - 5
elif key == 'x':
y = y + 5
This version, which to me seems a little simpler to understand,
uses the dist() function, which calculates the
distance between two points. Here, we are calculating the
distance between 400,400 (the non-moving circle)
and x,y (the location of the moving
circle). As before, it checks whether that distance is less than
65 (the radius of the red circle plus the radius of the blue
one).
Run this code, play around with controls, and note how this implements a circular type of collision detection.
(jump back up to table of contents)c. Irregular shapes?
The above two techniques work well for rectangular and circular
shapes, but what about irregular shapes, like the arbitrary
polygons one might create
with beginShape(), vertex(),
and endShape(); or like one might introduce
with image() and a raster image that has
transparency?
Unfortunately, Processing does not offer commands to handle collisions for arbitrarily complex polygons. There are many algorithms out there for determining collision between arbitrarily complicated polygons, but they get rather complicated quickly so I won't explain them in these notes. If you are curious, you can look up many of them online.
For your projects, I would advise you to use one of the above methods — whichever best approximates the shapes you are drawing — and adjust the values used in the above two techniques to implement the game dynamics that you wish. For example, some games allow small bits of overlap between moving characters, while others are more strict in considering any overlap between the shapes to be a collision.
(jump back up to table of contents)d. Handling collision
One last thing: Both examples above set the
variable bgColor to either red or white, depending
on whether the squares are overlapping or not
(respectively). The variable bgColor is then used
up above (the second line of draw()) as the
argument to background(). This is using a state
variable principle as explained in
the week 7 class notes.
This is fine, and maybe suffices for what you are trying to achieve. You could also modify this so that whenever a collision is detected, it modifies a score, depletes a player's "life", or modifies some other variable.
But maybe you would like to achieve some other behavior: what if you want one object to behave like an obstacle. In other words, you want the collision to prevent motion.
To achieve this behavior, we moved the collision detection code
into the keyPressed() block, checked for collision
there, and modified the code that moves the blue shape
accordingly. Note that the version I have included here is
slightly modified from the one we looked at in class for
clarity. I think the version I have included here is easier to
understand and explain.
def setup():
global x, y, bgcolor
size(800,800)
noStroke()
x = 0
y = 400
bgcolor = color(255)
def draw():
global x, y, bgcolor
background(bgcolor)
fill(255,155,155)
ellipse(400,400,80,80)
fill(155,155,255)
ellipse(x,y, 50,50)
if dist(400,400, x,y) < 65:
bgcolor = color(255,0,0)
else:
bgcolor = color(255)
def keyPressed():
global x, y
if key == 'a':
x = x - 5
if dist(x,y, 400,400) < 65:
x = x + 5
elif key == 'd':
x = x + 5
if dist(x,y,400,400) < 65:
x = x - 5
elif key == 'w':
y = y - 5
if dist(x,y,400,400) < 65:
y = y + 5
elif key == 'x':
y = y + 5
if dist(x,y,400,400) < 65:
y = y - 5
In this case, after moving the blue shape in accordance with each possible key pressed, we are checking if the blued shape now collides with the red shape, and if it does, we're moving the blue shape "back", undoing the movement that just happened.
There are other ways to write this, some which might be more concise or simpler arithmetically, but I think writing it out this way is easiest to read.
Also note that I used the dist() method here
in def kepPressed(), but you could just as easily
implement this with the "subtraction and absolute
value" method from section
III.a above.
IV. Functions and levels
a. Single tab version
Here is an example of how you could use functions to organize
levels in your code, with the entire implementation in one
tab. I'm using the term "levels" here, but you
could just as easily think of this as different views on some
data set. The variable level is a
classic state variable in the way that I
explained last week. I'm using it here to keep track of
levels, which I'm indicating with
values 1, 2, etc., but you could just
as easily signify each level a string
(like "A", "B", etc.) or any other
values.
def setup():
global level
size(800,800)
f = loadFont("GillSans-Light-48.vlw")
textFont(f)
level = 1
def draw():
if level == 1:
drawLevel1()
elif level == 2:
drawLevel2()
def mousePressed():
if level == 1:
level1action()
elif level == 2:
level2action()
def drawLevel1():
background(255)
fill(255,155,155)
text("Level 1", 10, 200)
def level1action():
global level
if mouseX > 10 and mouseX < 110 and mouseY > 180 and mouseY < 200:
background(255,255,0) # Flash yellow
level = 2
def drawLevel2():
background(155)
fill(155,155,255)
text("Level 2", 200, 200)
def level2action():
global level
if mouseX > 200 and mouseX < 300 and mouseY > 180 and mouseY < 200:
background(255,255,0) # Flash yellow
level = 3
This code treats the def draw() and def
mousePressed() blocks as kind of "dispatchers":
they check what the current value of level is, and
then call the appropriate function to handle drawing or event
handling for that level.
b. Multiple tab version: function return values
Then we looked at how we could organize your code in an even cleaner style by making use of tabs in the Processing Development Environment, as shown with the example below.
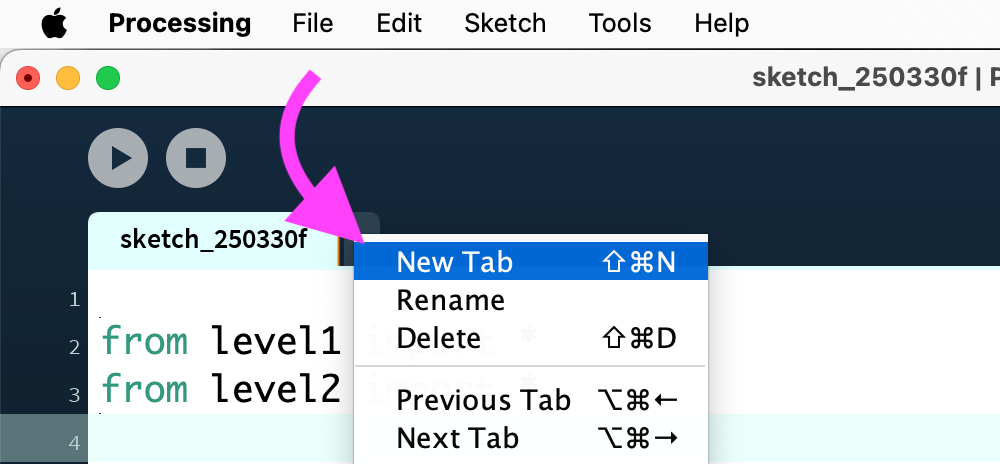
Remember that to create a new tab you click the small down arrow in the tab menu next to your sketch name. See here:

from level1 import * from level2 import * def setup(): global level size(800,800) f = loadFont("GillSans-Light-48.vlw") textFont(f) level = 1 def draw(): if level == 1: drawLevel1() elif level == 2: drawLevel2() def mousePressed(): global level if level == 1: level = level1action() elif level == 2: level = level2action()Second tab, named "level1"
def drawLevel1():
background(255)
fill(255,155,155)
text("Level 1", 10, 200)
def level1action():
global level
level = 1
if mouseX > 10 and mouseX < 110 and mouseY > 180 and mouseY < 200:
background(255,255,0) # Flash yellow
level = 2
return level
Third tab, named "level2"
def drawLevel2():
background(155)
fill(155,155,255)
text("Level 2", 200, 200)
def level2action():
global level
level = 2
if mouseX > 200 and mouseX < 300 and mouseY > 180 and mouseY > 200:
background(255,255,0) # Flash yellow
level = 3
return level
First off, don't forget to include the import
statements at the top for each tab.
The important thing to understand here is that you cannot share
variables (even gobal variables) across tabs.
This means that if you want the level1action()
and level2action() functions to possibly change the
value of the level variable, you need to
use return values from your functions. We
talked about this quite a bit in class, but basically this is
like the output from the black box metaphor that we were using
to understand what a function is.
I have deleted the global keyword in
both level1action() and level2action()
because now (finally, for the first time!) we want
Python to create these as local variables,
visible only within the block of this function. Now, when these
functions complete running, they end
by returning or passing back the value
specified by return. That passed back value
then gets set into the variable used with the assignment
operator (=) on the line where the
function was called.
c. Multiple tab version: function arguments
Last thing. Since variables cannot be shared across tabs (not
even global variables), that also means that if we
want to modify the behavior of any of the functions in our tabs
in relation to values from our main tab, we have
to pass those values into those
functions, as arguments.
Here I'll add a text_size variable, which
starts out at 12, and every time the user clicks, the variable
value gets a little bigger. In my game, I want this value to
carry over from level 1 to level 2, so because of that I have to
keep track of the value in the main tab. But my text is being
drawn in each individual tab (for levels 1 and 2). So, in order
for this value to be accessible within the functions in my two
tabs, I will need to pass this value as
an argument into each function
in those tabs.
Here is how that would work:
Main tab
from level1 import *
from level2 import *
def setup():
global level, text_size
size(800,800)
f = loadFont("GillSans-Light-48.vlw")
textFont(f)
level = 1
text_size = 12
def draw():
if level == 1:
drawLevel1(text_size)
elif level == 2:
drawLevel2(text_size)
def mousePressed():
global level, text_size
text_size = text_size + 1
if level == 1:
level = level1action()
elif level == 2:
level = level2action()
Second tab, named "level1"
def drawLevel1(txt_sz): background(255) fill(255,155,155) textSize(txt_sz) text("Level 1", 10, 200) def level1action(): global level level = 1 if mouseX > 10 and mouseX < 110 and mouseY > 180 and mouseY < 200: background(255,255,0) # Flash yellow level = 2 return levelThird tab, named "level2"
def drawLevel2(txt_sz): background(155) fill(155,155,255) textSize(txt_sz) text("Level 2", 200, 200) def level2action(): global level level = 2 if mouseX > 200 and mouseX < 300 and mouseY > 180 and mouseY > 200: background(255,255,0) # Flash yellow level = 3 return level
Run that and see what happens. Each time you click anywhere, the font size will increase. And if you click on the text, you will advance to the next level.
The variable text_size exists in the main tab and
is incremented there. Then, I have added
an argument to each drawLevelX()
function in each tab. Adding arguments to your function
definition in this way are like the openings in the black box
metaphor where you can pass values in to the black box.
Then, within each function, I am using the value of
that argument as the value for the textSize()
command.
I intentionally named these differently to help illustrate what
is going on here. In the main tab, the variable is
called text_size. In each function within each tab,
the arguments are called txt_sz. (I didn't
have to name them the same thing. I only did that for
consistency.) The value of the
variable text_size then gets passed in to
the function and becomes the value of the internal,
local variable within the function (called
an argument) which I have
named txt_sz.