[ Links open in: same window | new window ]
Radical Software
LCST 2234, Fall 2024 (CRN 9430)
Rory Solomon
Project 1, Tutorial 3: Options
Table of contents
- Providing an extension icon
- Adding extension options
- Improving on this user interface: Showing saved values
- Conclusions & lab notebook entries
 Today we'll be seeing how you can give the user some options
in how your browser extension operates, a kind of control
panel. Depicted here is probably one of the most iconic
control panels of all time, the workstation of Lieutenant
Uhura (portrayed by Nichelle Nichols) from the
original Star Trek TV series.
Today we'll be seeing how you can give the user some options
in how your browser extension operates, a kind of control
panel. Depicted here is probably one of the most iconic
control panels of all time, the workstation of Lieutenant
Uhura (portrayed by Nichelle Nichols) from the
original Star Trek TV series.
01. Providing an extension icon
Let's first see how to add a custom icon for your extension. This is pretty easy:
{
"manifest_version": 3,
"name": "Rory's First Extension",
"description": "This is my first attempt at a browser extension!",
"version": "0.1",
"content_scripts": [
{
"matches": [
"*://*/*",
"file://*"
],
"js": [
"content.js"
],
"run_at": "document_idle"
}
],
"icons": {
"128": "images/icon.png"
}
}
Note the comma that I have to add after the square bracket that
ends the content_scripts list. Probably on line 17
for you. Let's see what happens if you forget to add that
— what is the error message?
Now you would need to put a file
named icon.png inside a subfolder
called images in
your project-1-main folder. You can
name the file whatever you'd like, but just make sure that the
filename is the same as what you specify
in manifest.json.
I'll be using this image which I found online by searching for a logo for Luddism, and which I selected because it has a "logo"-like look and will probably appear legible at small sizes. I have resized this to 128x128 pixels using Preview on Mac. If you find (or make) a different image, make sure that you also resize it to 128x128 pixels using Preview or a similar tool. Ask me if you need help.
The above code snippet
(in manifest.json) specifies that this
image is meant to be 128 pixels wide, and 128 pixels tall. So
the .png file I'm using should have
those dimensions.
The Google Chrome documentation on extension icons states:
"You should always provide a 128x128 icon; it's used during installation and by the Chrome Web Store. Extensions should also provide a 48x48 icon, which is used in the extensions management page (chrome://extensions) ... You can also specify a 16x16 icon to be used as the favicon for an extension's pages."
In my experience, I haven't needed to provide all of these. If you only provide one, the browser will try to automatically re-size, which may or may not look up to your standards. If you want to be thorough, provide these multiple sizes.
(jump back up to table of contents)02. Adding extension options
Options give some control & configurability to whoever is using your extension — whoever has installed it into their browser and is using it. The way you add these options is my creating a simple HTML page with a web form that has some input fields, with this the user can specify some values and press a submit button, when that happens your code will store those values, and then elsewhere in your extension you will access those values from the extension storage and use them in your code in some way.
As an example, let's build on what we've done so far. Last week
we ended with an example that replaces all instances of one work
or phrase with another. My example replaced the
with WHAT. This week, let's see how we could let
the user specify a word or phrase to replace, and a word or
phrase to replace it with.
02.a. The options user interface
To get started with options, we first have to
specify the HTML file that will be displayed when the user
clicks "Options" for your extension in the extensions menu. You
specify this by adding to manifest.json:
],
"options_page": "options.html",
"icons": {
Note that this snippet is in
between content_scripts and icons,
probably on line 18 for you. The order of fields
in manifest.json is actually not super
important, but you'll probably want to keep yours the same or
similar to my examples to make sure you have the syntax correct.
Now let's create that file! Make a new file in VS Code, save it,
and make sure you name it options.html
and save it into your project-1-main
folder. Let's add this code to the file:
<!DOCTYPE html>
<html>
<body>
<div>
From text: <input id="fromField" type="text" />
To text: <input id="toField" type="text" />
<button type="button" id="button">Set text</button>
</div>
</body>
</html>
The input tags are inputs into which the user can
specify values. If you were really using this in your project,
you should probably specify some additional helper text to the
explain to the user what is going on. You could do that with
some plain text included in a <p> <p>
tag above or below the <input> fields.
From text: is what will be displayed to the user,
and fromField is the name we will use for this
field elsewhere in our code.
02.b. Saving option values
Now we need to create the Javascript code that will handle
saving these values when the user clicks the Set
text button. Add this to the top of
your options.html file.
<html> <head> <script src="options.js" defer></script> </head> <body>
The defer keyword means that the browser will wait
until the page has fully loaded before running the Javascript
code in that file. This will prevent errors in which the
Javascript is run before the page is fully rendered,
which would cause some errors with
getElementById() commands below.
Now we have to add that Javascript file and add the code there
that will implement allowing the user to save values. Create a
new file in VS Code, save it as
options.js and add in this code:
let fromTextElement = document.getElementById('fromField');
let toTextElement = document.getElementById('toField');
let setButtonElement = document.getElementById('button');
setButtonElement.addEventListener('click', function() {
chrome.storage.sync.set({
fromStored: fromTextElement.value,
toStored: toTextElement.value});
});
The three ...Element variables are the various HTML
elements in the DOM
(the document) that we want to access from our
Javascript code.
The next chunk of code listens for when
the setButtonElement receives a click
event. When that happens, we get the value of
each field (e.g., fromTextElement.value), put that
into a dictionary. Remember that a
dictionary is a group
of key-value pairs specified by curly
braces { }.
What the above code does is save (or store) the
values that the user specifies into this thing
called chrome.storage, when the user clicks
the Set text button.
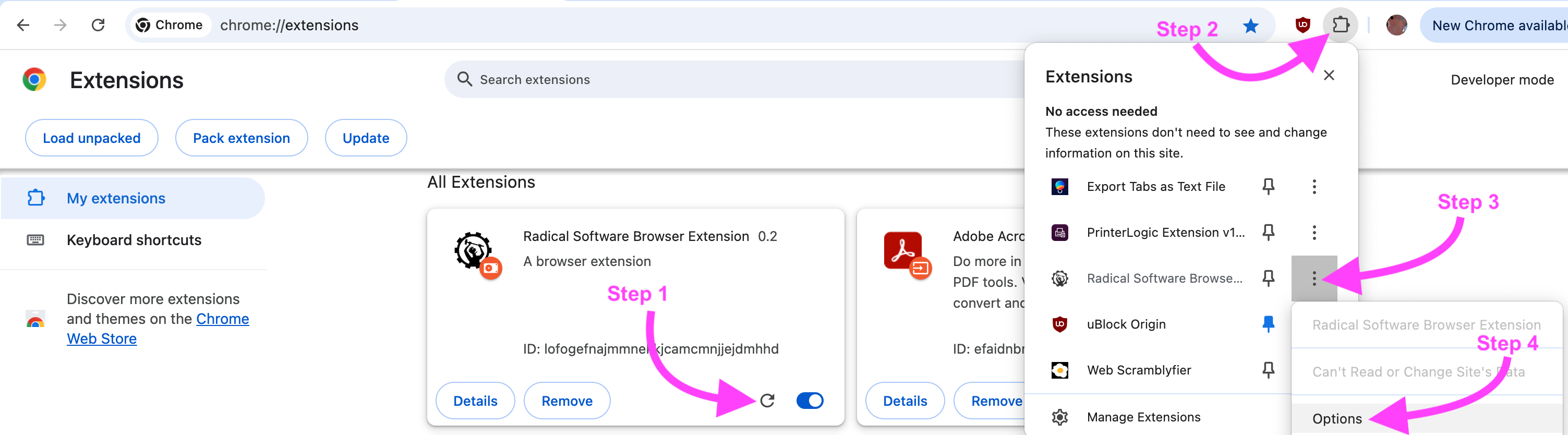
We have not yet implemented any code to actually use these values, but even before we do that, we should be able to test this first part of the functionality. Save all your files, reload your extension, and from the Chrome extension menu, click "Options" for your extension. Like so:
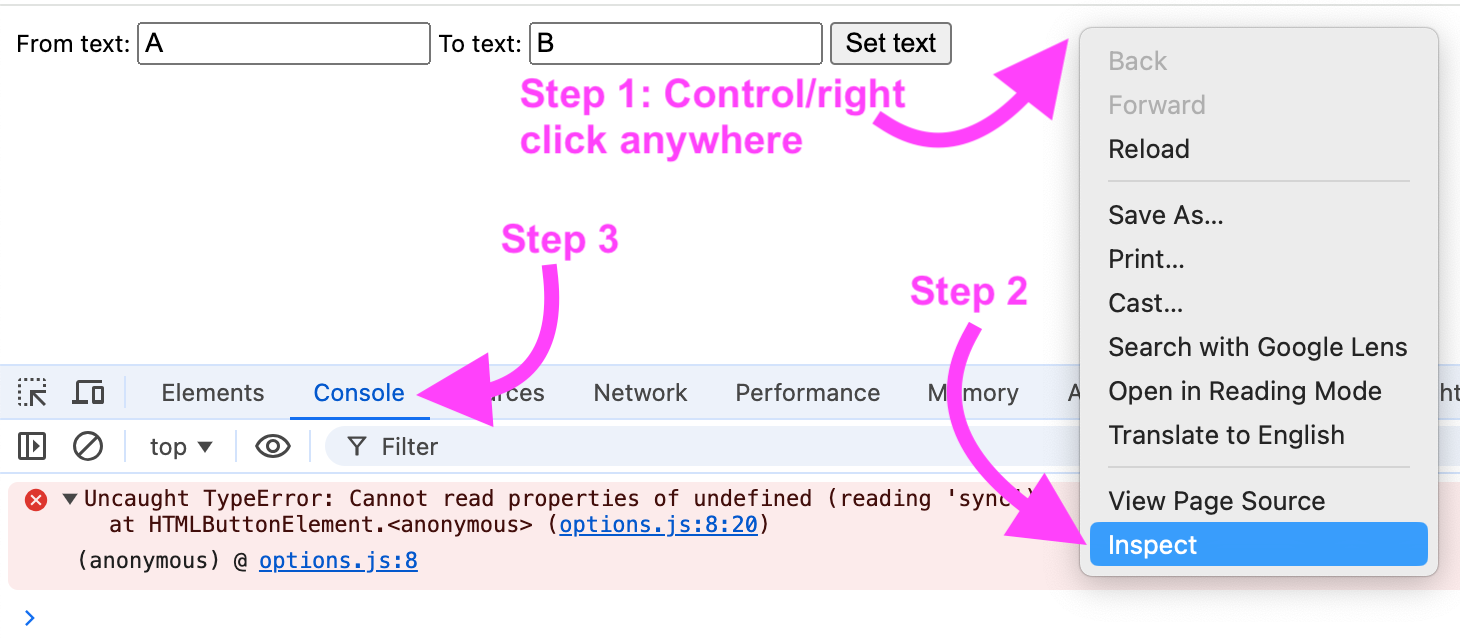
But wait — if you try to run the above code, it won't
work. Within the options page that you have just created,
control click (or right click) anywhere, select "Inspect", and
then select "Console". Then enter some values, click
the Set text button, and you should see an error
that says something to the effect of "Cannot read
properties of ... sync".
If you click on options.js in that
window, it should take you to a screen that shows you
your options.js code within the
"Inspect" tool, with a red error indicator on the line that
includes chrome.storage.sync.set.
The issue here is that chrome.storage
is undefined because we have not yet told Chrome
that we are trying to use the storage functionality within the
Extension platform. Let's see how to fix that in the next
section ...
02.c. Specifying Chrome permissions: storage
Just about every new type of functionality that you want your extension to use has to be declared. This is what Chrome uses to advertise to users what your extension will be doing. This is intended as a security feature, to inform potential users about which parts of your data the extension will able to access, to allow them to determine whether they trust you and your code with that level of access.
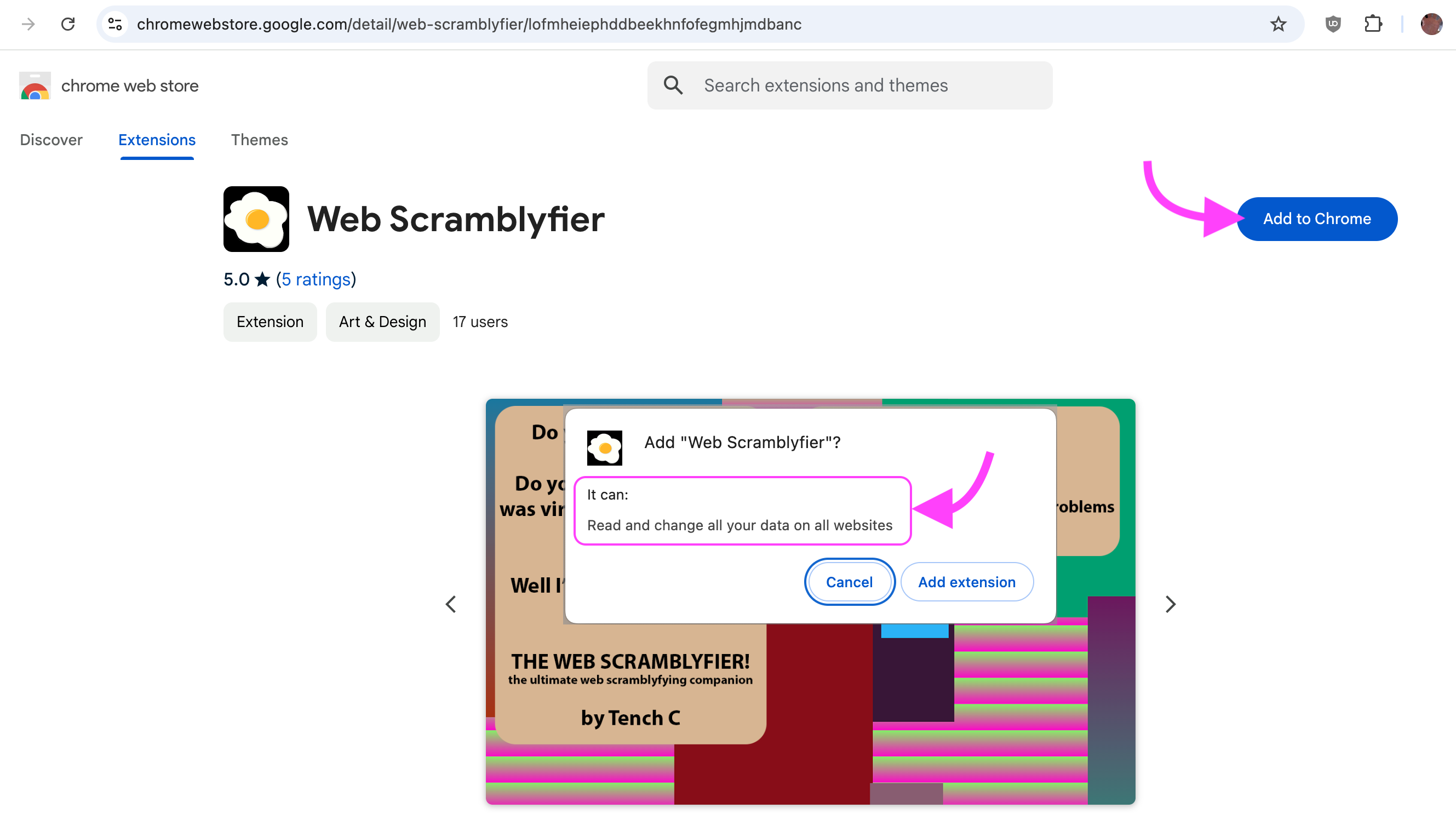
 Declaring permissions allows the Chrome store to display an
informative popup, when a user clicks "Add to Chrome", that
explains what kinds of data your extension will be able to
access. (Click to enlarge.)
Declaring permissions allows the Chrome store to display an
informative popup, when a user clicks "Add to Chrome", that
explains what kinds of data your extension will be able to
access. (Click to enlarge.)
In this case, we will need to declare that storage
permission. We do that by adding some lines
to manifest.json, like this:
"icons": {
"128": "images/icon.png"
},
"permissions": [
"storage"
]
}
The Chrome documentation explains permissions here, and a you can read a list of possible values for this field here.
For your lab notebook: Sometimes this approach
to privacy and data gathering is known as informed
consent: informing a user about what types of data will
be collected from them, and give them the opportunity to consent
to it, or not. Add some comments about informed consent, the
Chrome permissions field, and some pros and cons of
this method of addressing privacy and security.
After adding those lines, save the file, reload your extension,
and you should be able to open the options page and click
the Set text button without seeing any error.
02.d. Using option values
Now we have to use those values somewhere in our code. We will do this in our content script. Let's make a new one for this tutorial.
Create another new file, let's call
it tutorial3-content.js, and save it to
your project-1-main folder. (Remember to
make sure to be careful and precise about capitalization,
punctuation, and spaces!)
Modify manifest.json to use this
new content script:
"content_scripts": [
{
"matches": [
"*://*/*",
"file://*"
],
"js": [
"tutorial3-content.js"
],
"run_at": "document_end"
}
],
To do this, let's build on what I was calling "Technique 2" in part 5 of last week's tutorial. But we'll modify it to use user-specified options.
Now modify tutorial3-content.js to look
like this:
// Technique 3 chrome.storage.sync.get({fromStored: "", toStored: ""}, function(result) { var html = document.querySelector('html'); var walker = document.createTreeWalker(html, NodeFilter.SHOW_TEXT); var node; while (node = walker.nextNode()) { node.nodeValue = node.nodeValue.replace(/the /gi, 'WHAT'); } });
That is using the same code from last week, but places inside
this new block (a chunk of code between two
cruly braces { }) that get()s these
values from the chrome.storage so that we can use
them. But we're not using them yet.
To actually use the values, make this change:
while (node = walker.nextNode()) {
var re = new RegExp(result.fromStored,"gi")
node.nodeValue = node.nodeValue.replace(re, result.toStored);
}
(jump back up to table of contents)
03. Improving on this user interface: Showing saved values
One remaining issue here is that if the user returns to their options page, they will not be able to see any values that they may have saved. Let's improve on that now.
Let's modify our extension so that when the user opens the options page, we will show them what the previously saved values are.
Add this snippet to the end of options.js:
chrome.storage.sync.get({fromStored: "", toStored: ""}, function(result) {
fromTextElement.value = result.fromStored;
toTextElement.value = result.toStored;
});
Now when you open the options page, you should see any values you may have previously saved.
But now we have the problem that the user can only change the
values but not ever delete them. Let's add a clear button to
clear the values. In options.html:
<div>
From text: <input id="fromField" type="text" />
To text: <input id="toField" type="text" />
<button type="button" id="button">Set text</button>
<button type="button" id="clear">Clear text</button>
</div>
And now we need to add Javascript code to respond when the user
clicks on that button. Add the below to code
to options.js
This line should go up top:
let toTextElement = document.getElementById('toField');
let setButtonElement = document.getElementById('button');
let clearButton = document.getElementById('clear');
And this should go at the end:
chrome.storage.sync.get({fromStored: "", toStored: ""}, function(result) {
fromTextElement.value = result.fromStored;
toTextElement.value = result.toStored;
});
clearButton.addEventListener('click', function() {
chrome.storage.sync.clear();
fromText.value = "";
toText.value = "";
});
(jump back up to table of contents)
04. Conclusions & lab notebook entries
To go further with this, and for your lab notebook, experiment with modifying the above so the user can specify a color and you use that color somehow in your extension. For example you could use it set a border or font color using techniques from tutorials 1 and 2.
Offer some comments on this experimentation. Share some thoughts about what other functionality you might try to build using these user option techniques.