Code Crafting, Fall 2021, Week 8
Week 8 — Wednesday, October 20 — Class notes
Plan for the day
(Click each section to jump down.)
- Reading discussion: software and craft
- TurtleStitch homework review
- Modularity with variability in digital media
- Blocks with inputs
- Using Variables
- Homework
I. What does software have to offer textile craft?
We concluded class today with a short discussion of the Lev Manovich reading, which we will continue at the start of class next week.
In discussing this text we touched on some questions about what software is, what its unique affordances are, and what it can offer to craft and textile production. We also talked about Manovich's framing of the object of this book as "new media", and implications of that terminology. Have a look at the slides if you wish, and we'll pick up the conversation next class:
Slide presentation (Again, we only got through slides 1-7)
II. TurtleStitch homework review
We spent a good chunk of time reviewing the assignment from last week that was due today. Have a look back at last week's class notes for a review of what you were asked to do and how to do it.
We looked at Henry's homework in which he drew a cube and repeated that several times. (Thanks, Henry, for sharing!)
Gabe asked about how he could take the composition from his
homework
(available
here) and modify it so that instead of only drawing two
rows, it could draw many rows. This is a great question. In
response I talked about putting a repeat block
inside another repeat block. This is a
concept that programmers and computer scientists call
a nested loop.
If a loop (e.g. a repeat block)
creates repetition in a way that is always in some sense linear
(whether that's horizontal, vertical, diagonal, or something
else) then a nested loop creates repetition that
is in some way square — not a line but a grid, not just a
row but many rows. This is also
called quadratic because it involves a kind
of n x n number of repetitions.
To implement this, you could put a repeat block
inside another repeat block as I have done here:
Week 07 homework review, from Gabe
Taking what Gabe did, this script repeats a hexagon 10 times
moving to the right, then turns around and repeats a hexagon 10
times moving to the left. Then, it moves up by 35
(change y by 35), turns
around again, and repeats the whole process. It repeats that
whole process 3 times. To make this a little easier to work
with, I created two
variables: row_length
and number_of_rows. This let's
me set those values clearly up top, and use them throughout the
composition. We'll talk more about variables below. (Thanks,
Gabe, for sharing!)
III. Modularity with variability in digital media
Building on some concepts from the reading (which, again, we'll revisit next week) we talked about how blocks in TurtleStitch enable the digital media behavior that Manvich refers to as modularity: isolated, atomic units of functionality that can be used and reused in different contexts.
Think about how the block that you implemented (or that I shared) encapsulates a bit of functionality and allows you to reuse that in multiple places. You could even give the block to someone else and they could easily reuse it in their own composition, without paying attention at all to how you implemented it.
For this week, I want to build on this and pair it with another concept from the Manovich text: variability, the quality of being able to vary or change within some pattern or structure. In mathematics, sometimes this is called parametric, in the sense that a geometrical pattern may have parameters, placeholders that can change in order to create variation or variance.
Variability is one of the things at which digital and computational media truly excel. If you create a composition using computer code and you include variables within it, you can easily change the values of those variables and see the behavior of your composition change slightly within the structure that you have created.
In TurtleStitch we do this with variables and block inputs.
IV. Blocks with inputs: variability within TurtleStitch
Building on our work from last week, let's make a block but add some block inputs and see how to work with them.
Open up the block editor. You can do this by creating a new block or by working with the block that you created last week.
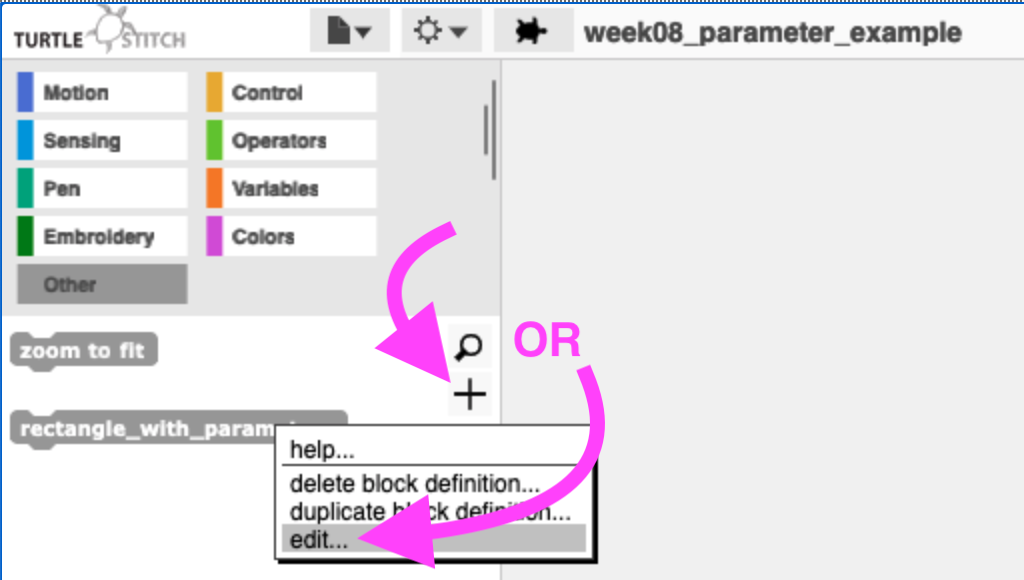
 Create a new block or edit an existing one.
Create a new block or edit an existing one.
If it's a new block, name it whatever you'd like. I'm calling
mine rectangle_with_parameters.
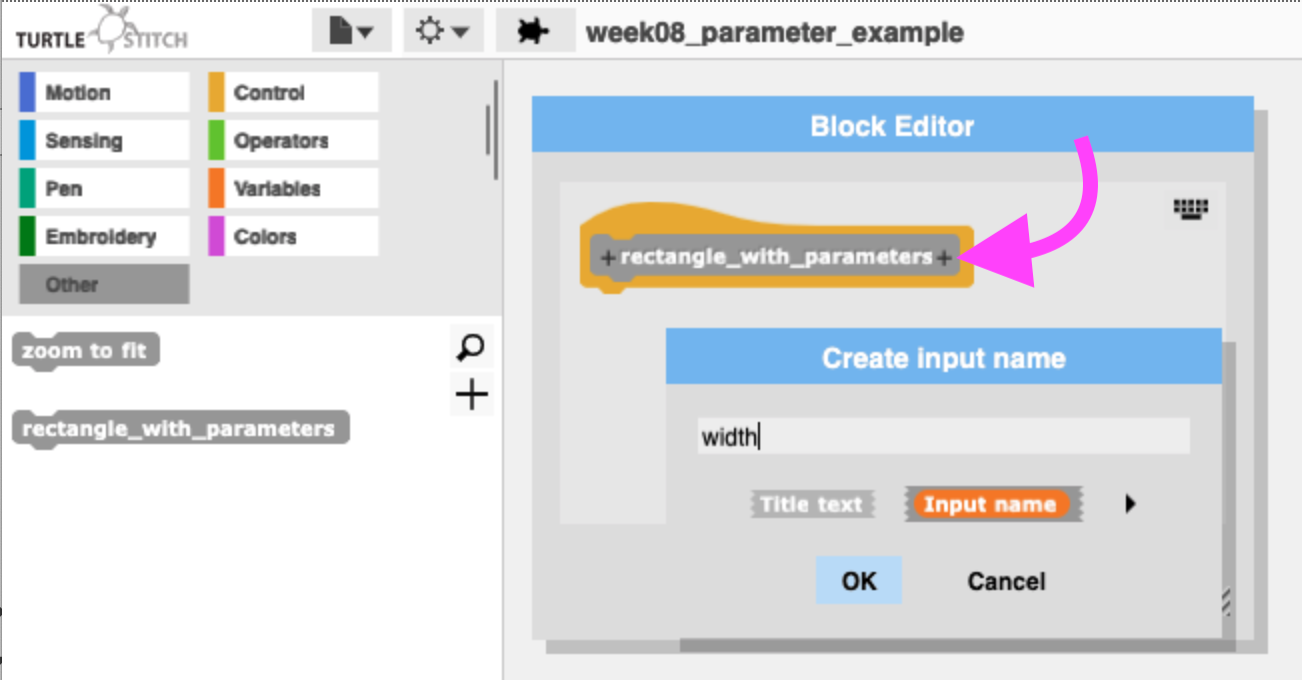
Once in the block editor, click on the tiny plus sign next to
the block name. This will add an input. Try
adding at least two inputs to your block. You can name them
whatever you'd like. I'm calling mine width
and length.

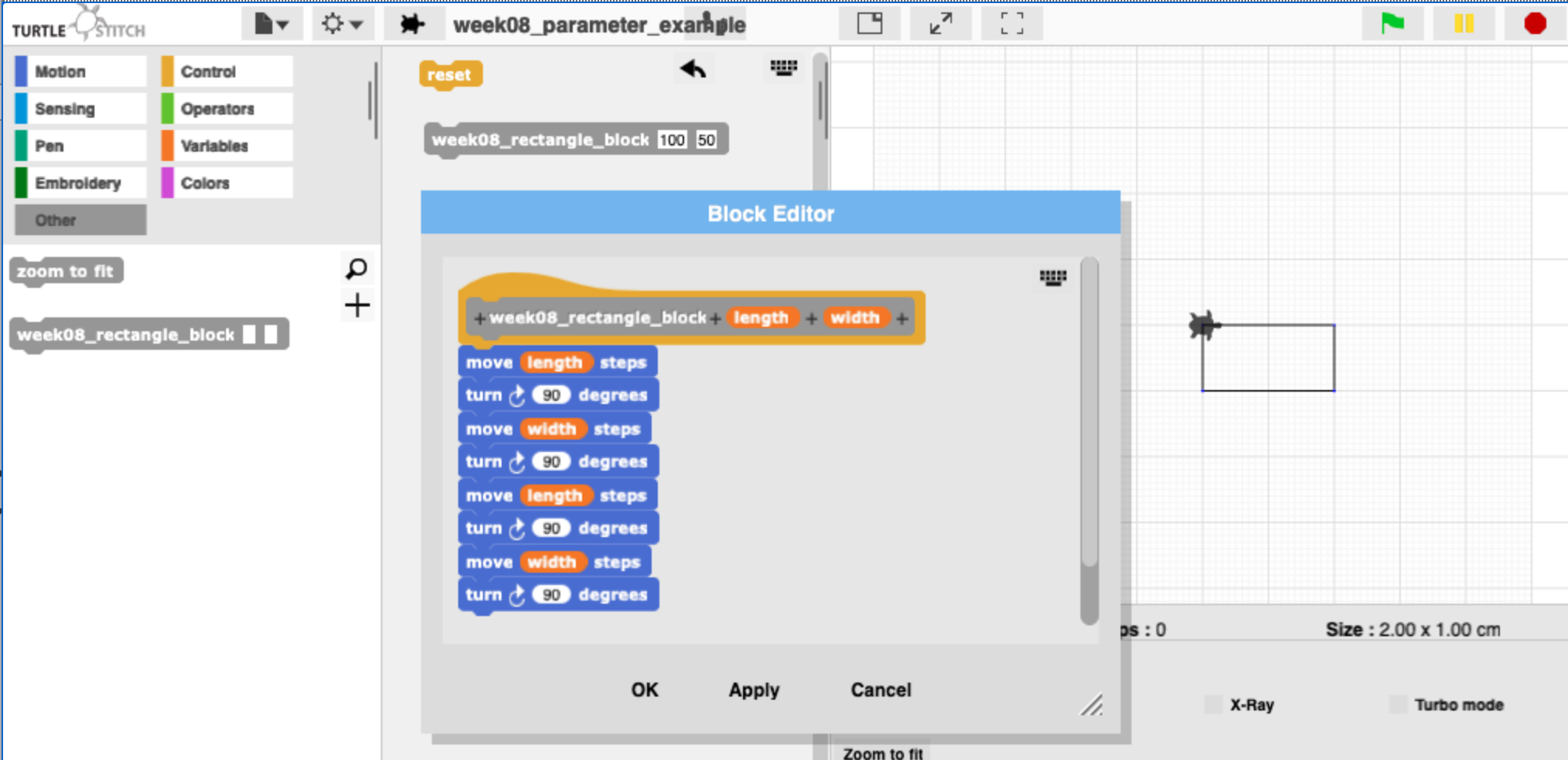
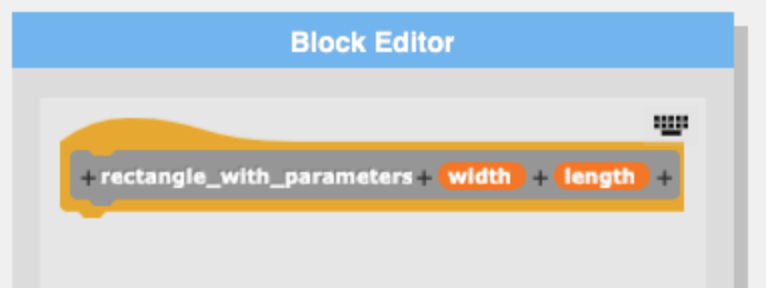
After that, you should have something that looks like this:

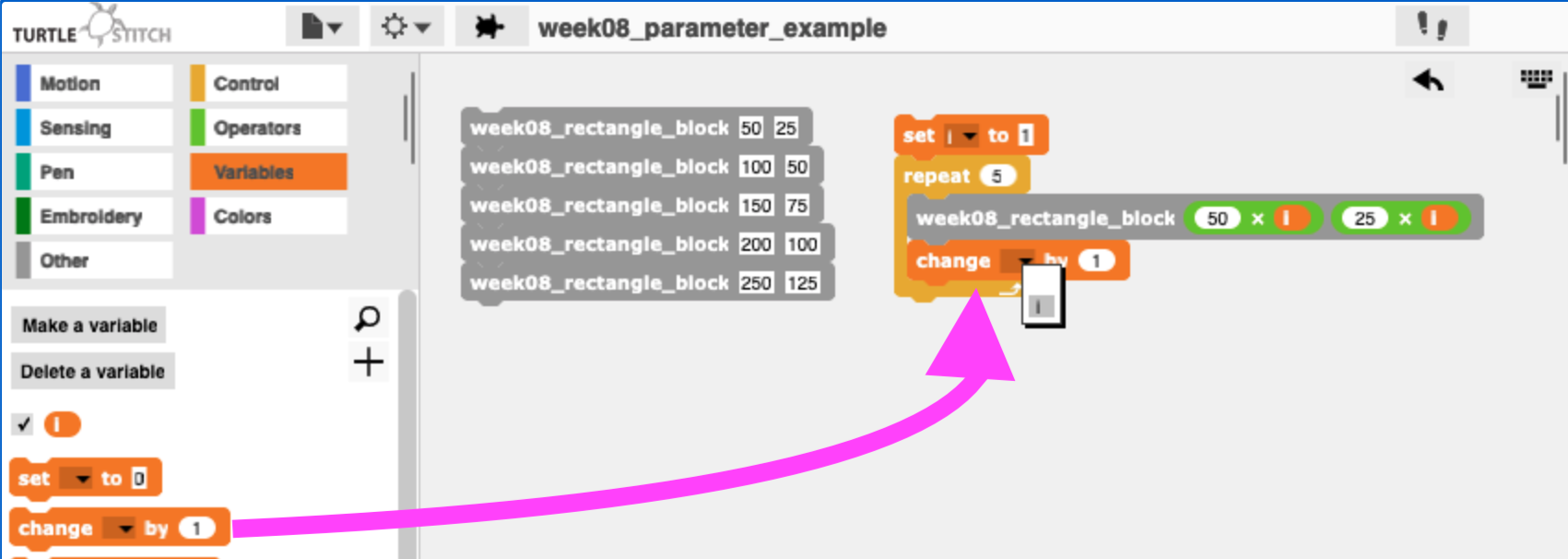
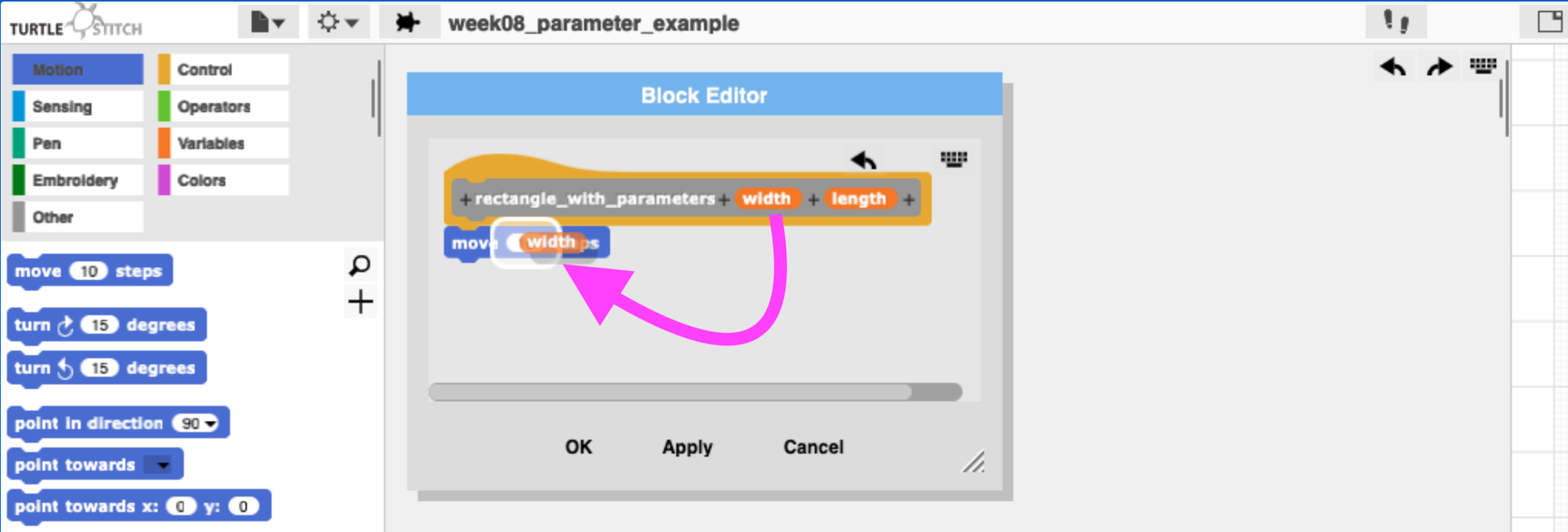
Now, as with your block last week, add some commands to create a script that draws a simple pattern but this time use your inputs throughout the composition in some way. (If you're editing an existing block, simply add your inputs to some of the commands you're already using.) You use your inputs by dragging them into any white oval field of any command, like this:

After adding some commands into the block editor, you might end
up with something like the below. My block creates a simple
rectangle, where the width input corresponds to how
wide the rectangle is and the length input
corresponds to how tall. (In hindsight I probably should have
called this height instead
of length. Sorry if that's confusing!)
Notice that now in the palette area in the left
panel the custom block called
week08_rectangle_block
now contains two white boxes. These correspond to the inputs I
just created. Just like with the commands that you've been using
all along (like move
and turn), these white
boxes require some kind of value in order for the command to
run.
So now when you drag your custom block into the main scripting
area and try to click it, nothing will happen at first. In order
to run a block with inputs, you need to specify values in these
white boxes. In the image above, I specified 100
and 50, and you can see the output that produces.
My block inputs width
and length correspond
to the width and height of my rectangle. What do yours do?
V. Variables
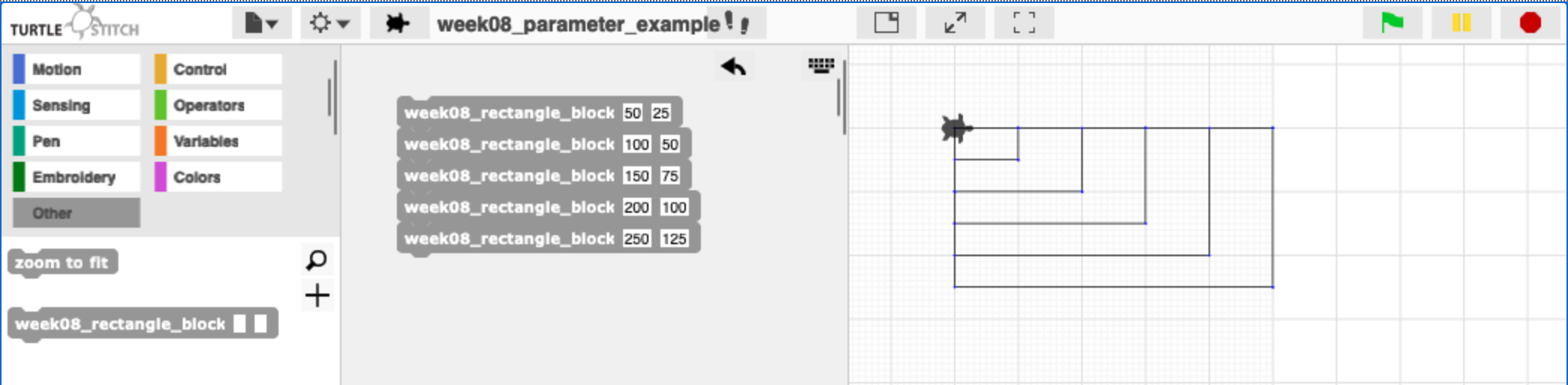
Now work on creating a composition that uses your custom block with inputs in some kind of way. You could of course do this by dragging the block into the composition multiple times and specifying numbers in all the white boxes each time. That might look something like this:
 Using a custom block with inputs. (Click to enlarge.)
Using a custom block with inputs. (Click to enlarge.)
But let's try to create a composition that varies
the block input values automatically in some
kind of way. For example, let's try to vary our block
input values in a loop (i.e. in
a repeat block) based
on some pattern. To do this we'll need to create
custom variables, but let's start by first
making the loop:
 My custom block in a repeat block.
My custom block in a repeat block.
Notice that in my new repeat
block I have not
specified values for my custom block inputs yet. (They are still
empty white boxes.) What I want to do is somehow have my block
input values change automatically each time
the repeat block runs. To do this I'll need to add
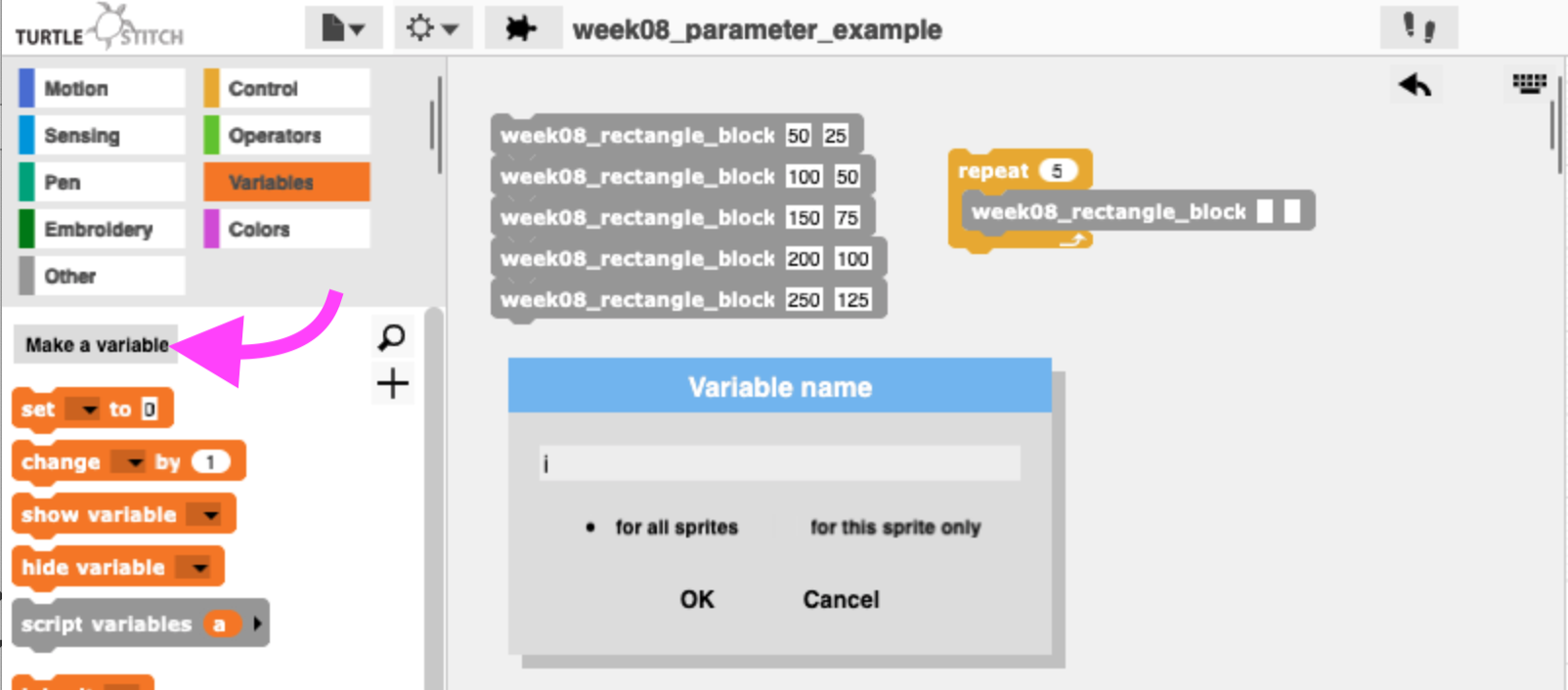
a variable:
Click the Variables palette, and click Make a
variable. Call it whatever you'd like. I'm calling
mine i, which is short
for iteration, which in programming jargon is
another word for a repeat block and is a common
name for a looping variable.
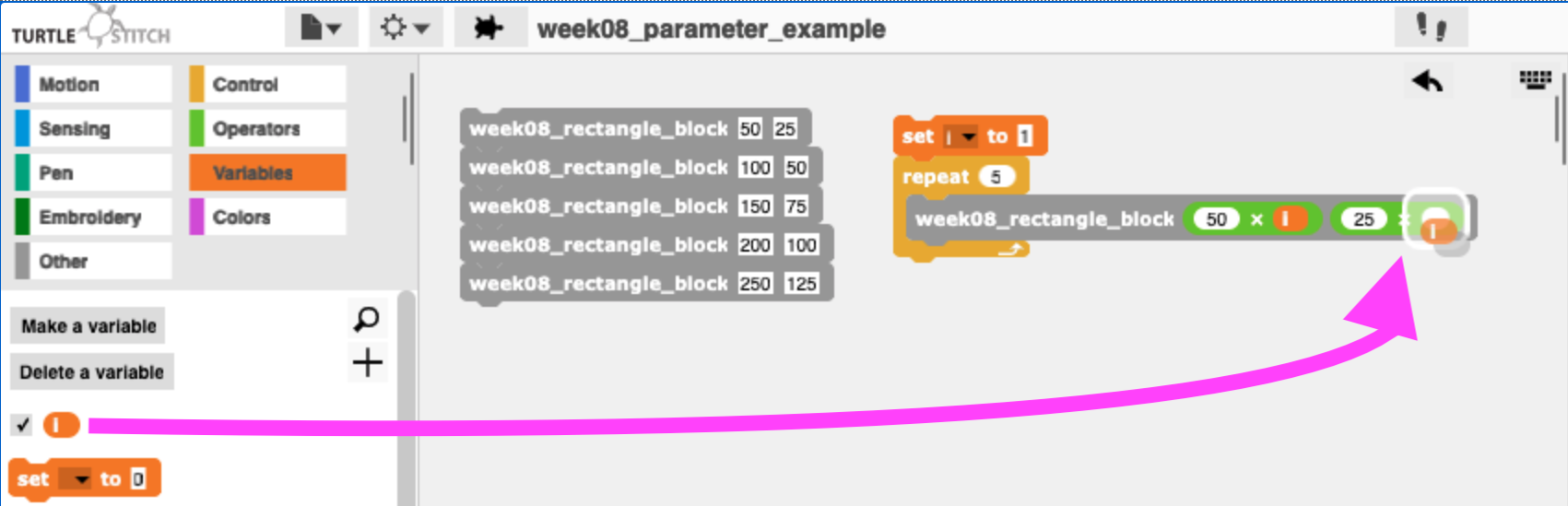
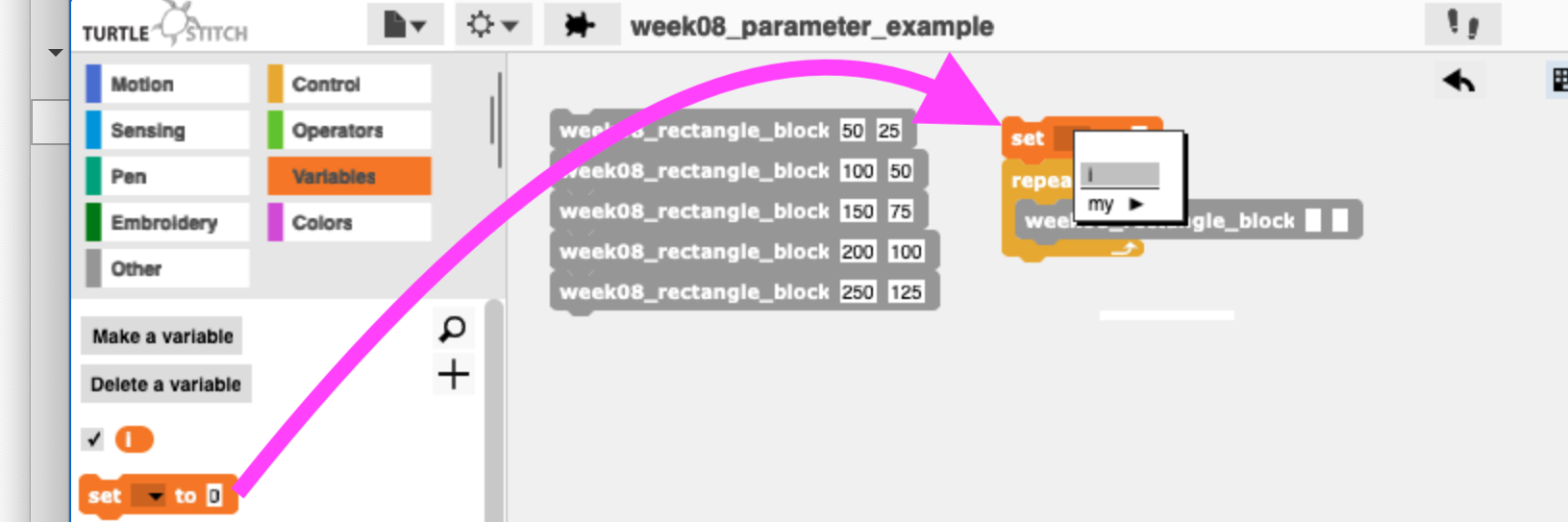
Now set your variable to an initial value. I
will set my variable to 1 (if that font is confusing, that is the number one):
 Setting a variable to a value. (Click to enlarge.)
Setting a variable to a value. (Click to enlarge.)
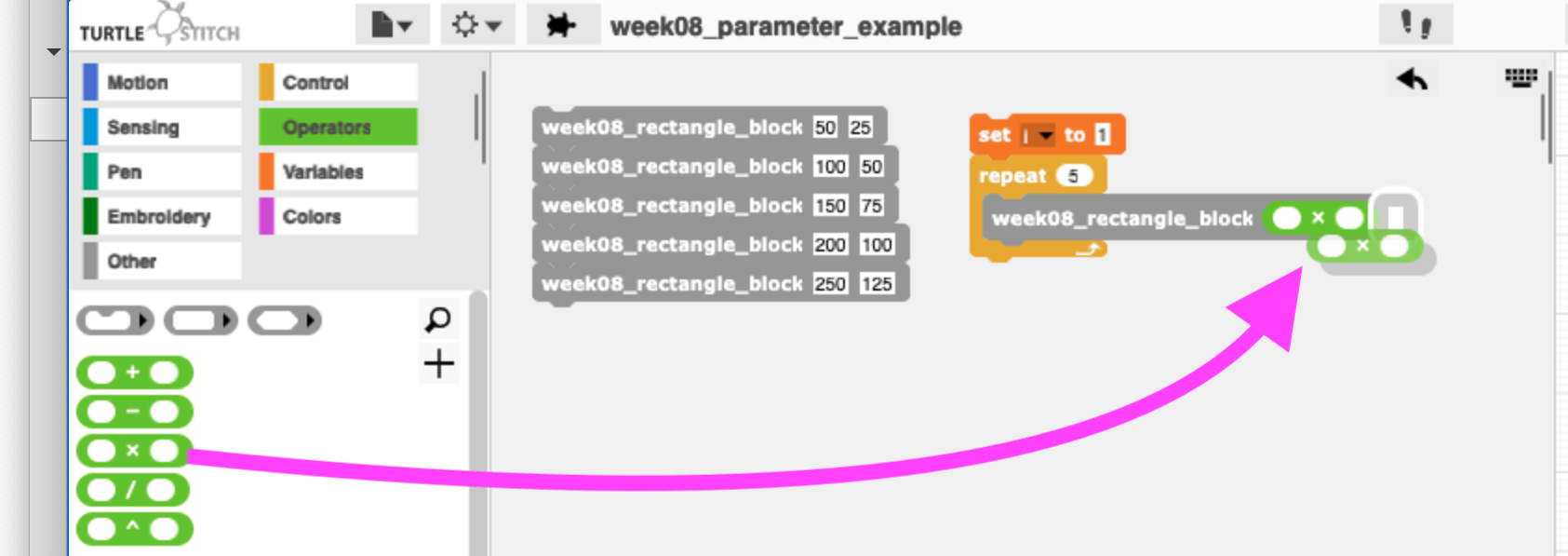
Next, we'll use this variable somehow as an input to our custom
block. I want to multiply the variable by some amount for each
input. I'll multiply the left input
by 50 and the right input
by 25. Do this by first clicking
on the Operators palette and
dragging in the multiplication operator twice:
Then specify values to multiply by and drag in your variable:
Now, let's change that variable a little bit each time
the repeat block runs. I'll change mine by
increasing it by 1 each time. Drag in
the change ... by command. When TurtleStich says
"change by" what it really means is "increase by", as in,
increase the variable by whatever value you specify:
If you step through these two chunks, you should be able to see
that they are both doing the same thing. On the left I have
specified values 50
& 25,
then 100
& 50, etc. On the right I am
specifying
50
x i
and 25
x i, so that
when i
is 1, the values will
be 50 & 25, then
when i is 2 the values will
be 100 & 50, and so on. So they
are doing the exact same thing. Run each to verify.
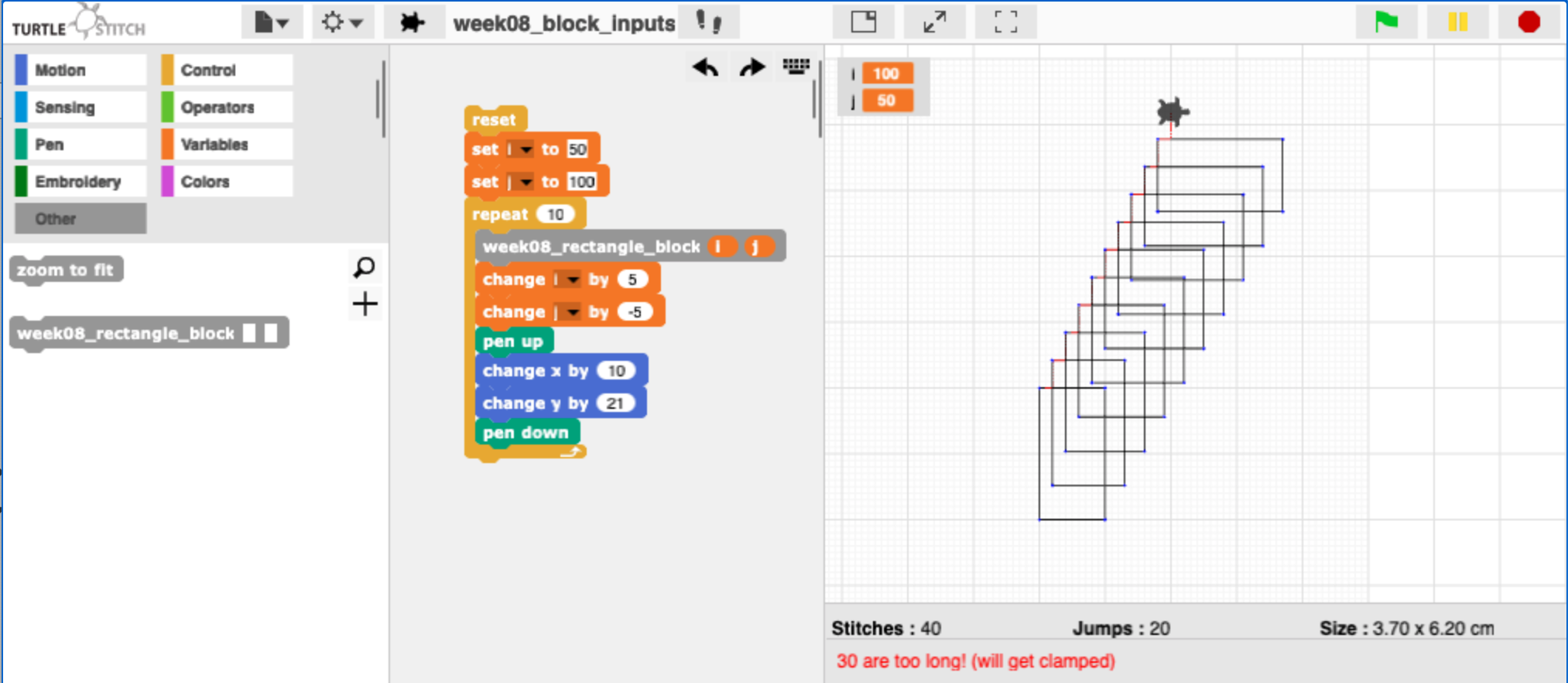
Now we can have a little more fun with it. Here I've added a
second variable that I'm calling
j. I'm not
multiplying the variables this time. I'm setting their initial
values to 50
and 100, then I'm increasing one
(change i
by 5) and decreasing the
other (change j
by -5). If
I pen up and move a little
after each one I get this interesting pattern:
 Putting it all together. (Click to enlarge.)
Putting it all together. (Click to enlarge.)
You can find this complete example here: TurtleStitch: week08_block_inputs
And you can always find all my weekly exercise explanations here: TurtleStitch: codecrafting21
VI. Homework
There are two parts to the homework for this week: a reading and a coding exercise.
-
Read the following text and post a response
in the
reading response document. Instructions & a prompt are
included there.
- Anne Pasek and Nicole Starosielski, “Fiber, Fingers, and Code: Manufacturing Software and Seamlessness in the Garment Industry”, Television & New Media, 2020.
-
Read section III above for some background, then read section IV and section V for a technical how-to. Based on all that, create a new TurtleStich project that includes a custom block with two inputs, as well as code that uses that block.
Save your work into your TurtleStich account, and make sure that your name and a link to your TurtleStich account is listed in the TurtleStich User Names Google Doc.
All work is due by Tuesday at 8pm.